第二十八期(2019.08.23)
5种Js解构运算的一些用法
https://dmitripavlutin.com/5-interesting-uses-javascript-destructuring/
// 传统变量值交换 let a = 1; let b = 2; let temp; temp = a; a = b; b = temp; a; // => 2 b; // => 1 // 解构 let a = 1; let b = 2; [a, b] = [b, a]; a; // => 2 b; // => 1显然 Javascript 是一种高级语言,这个列表是想用高级语言做一些低级语言做的事情,比如
C和C++,前4个视频专注于解析器。https://www.youtube.com/channel/UC56l7uZA209tlPTVOJiJ8Tw/featured

meSpeak.js 2.0:文本转换成语音
https://www.masswerk.at/nowgobang/2019/mespeak_2_0
https://github.com/kripken/speak.js

npkill: 轻松查找和删除旧的和重复的node_modules文件夹,允许你列出系统中的任何node_modules目录,以及它们占用的空间。然后,您可以选择要删除的内容以释放空间。
acorn:一个小巧,快速,基于JavaScript的JavaScript解析器
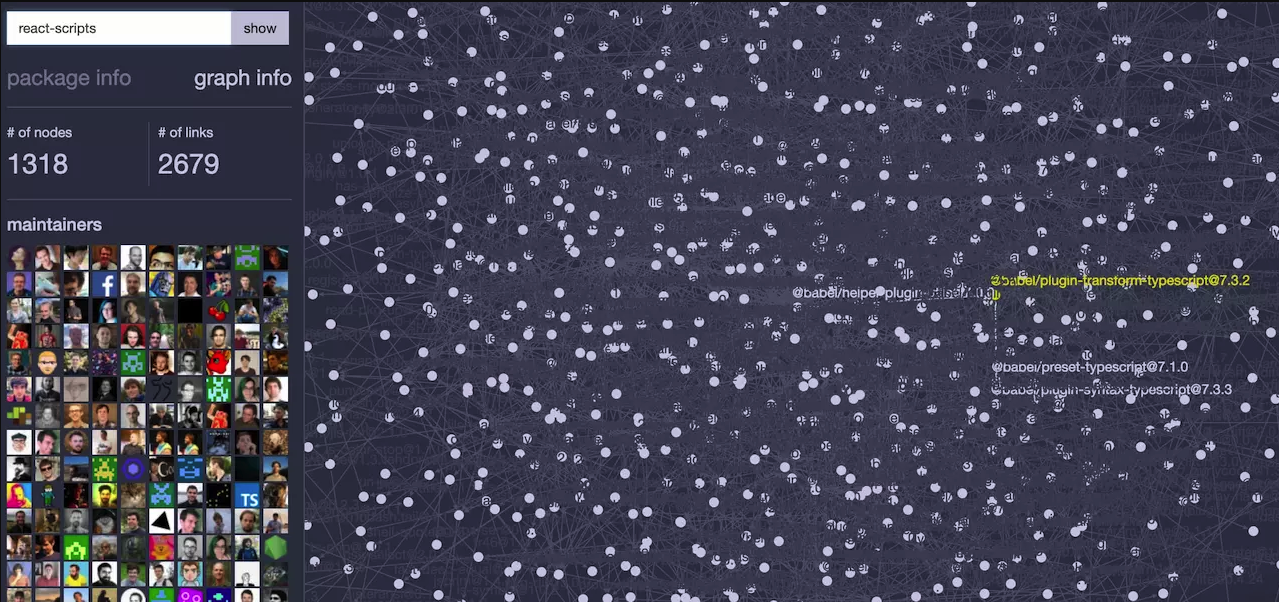
愿未来没有 Webpack
在过去的几年里,JavaScript 打包界的炙手可热已经从只优化生产环境转变到了逢开发必打包的程度。不论你喜欢与否,都很难否认打包工具给 Web 开发带来了变态级别的复杂性,而 Web 开发明明是一个一贯以源码可见和轻松上手的精神为荣的领域啊。
https://juejin.im/post/5d4bcdb7e51d453b386a62c6

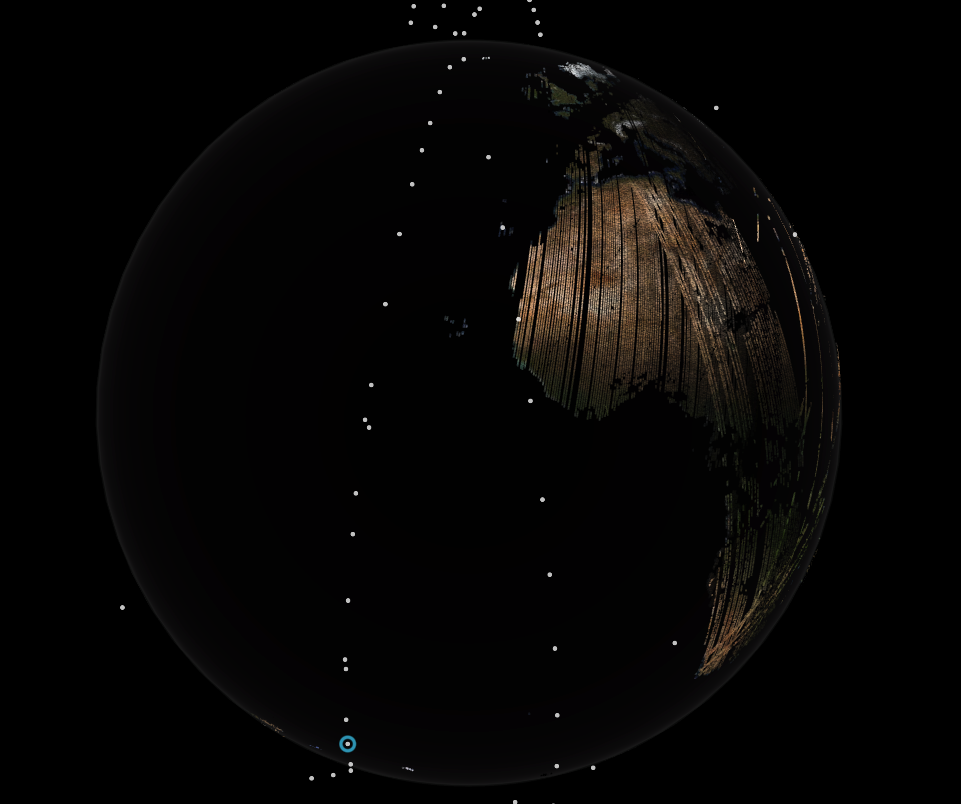
一个地球成像网站
https://nbremer.github.io/planet-globe/

全栈开发人员的最佳 VScode 扩展推荐列表
https://www.jonrcorbin.com/the-best-vs-code-extension-list-for-full-stack-developers/
Gifski:一个视频生成gif图的工具
https://github.com/sindresorhus/Gifski?ref=producthunt

飞冰:简单而友好的前端研发体系
https://github.com/alibaba/ice/

Monaco Editor:浏览器端的代码编辑器,VS Code得益于此项目
https://github.com/microsoft/monaco-editor

一个通过gif图学习css的教程
https://github.com/qdlaoyao/css-gif

CSS Inspiration -- CSS灵感,一个学习CSS的网站
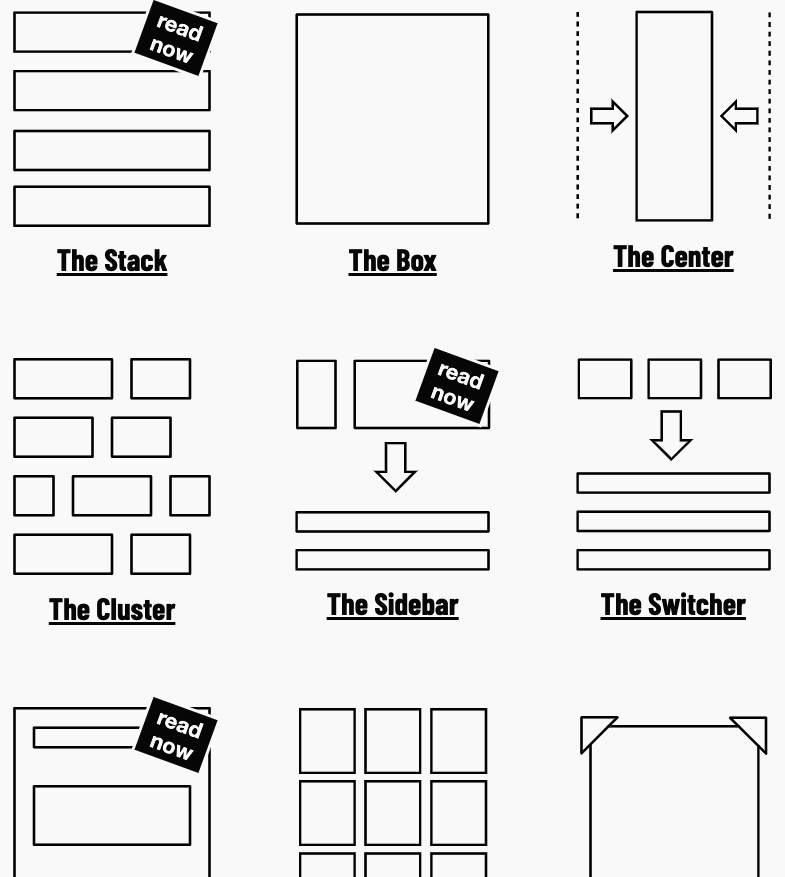
介绍CSS布局的的网站

Anime4K:一个实时动画视频升频器
https://github.com/bloc97/Anime4K

一篇微内核的科普文章
Native File System API:简化对本地文件的访问
https://developers.google.com/web/updates/2019/08/native-file-system