2019.08.02
W3C一直负责网络的发展,发展和进步,甚至是宣传。多年来,它已发展成为一个完全成熟的全球性组织,拥有丰富的流程和程序。即使在今天,伯纳斯 - 李正在努力确保网络保持开放。
https://thehistoryoftheweb.com/opening-up-the-web/

mithril.js:用于构建单页应用程序的现代客户端Javascript框架。它很小(9.78 KB gzip),速度快,提供开箱即用的路由和XHR实用程序。
https://github.com/MithrilJS/mithril.js
var count = 0 // added a variable var Hello = { view: function() { return m("main", [ m("h1", {class: "title"}, "My first app"), // changed the next line m("button", {onclick: function() {count++}}, count + " clicks"), ]) } } m.mount(root, Hello)js实现一个模拟黑洞

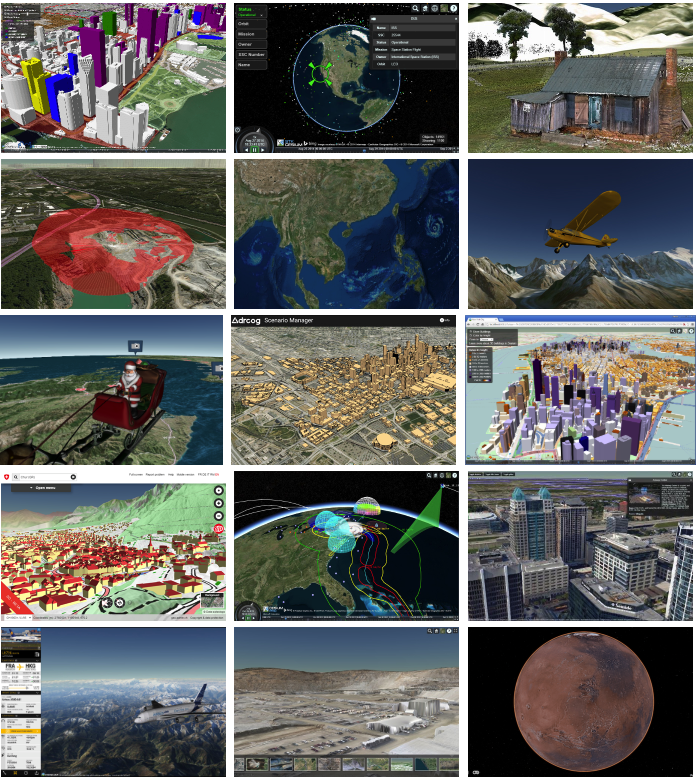
CesiumJS是一个JavaScript库,用于在没有插件的情况下在Web浏览器中创建3D地球仪和2D地图。它使用WebGL进行硬件加速图形,并且是跨平台,跨浏览器,并针对动态数据可视化进行了调整。
https://github.com/AnalyticalGraphicsInc/cesium

一份可视化的2019中国互联网报告
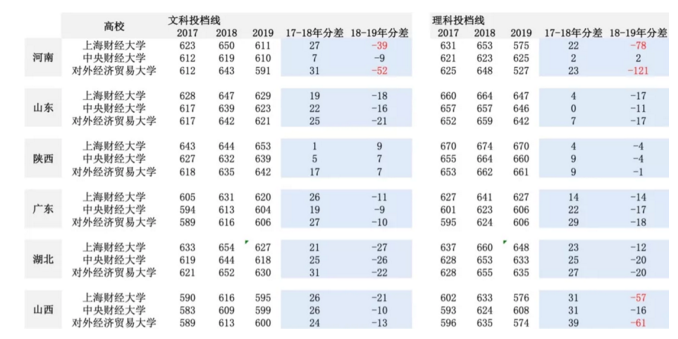
财经类的院校今年的高考录取分数降了,相反的是计算机专业得到了更多青睐,金融银行业需求更多的是金融财会专业人才,但伴随互联网的发展,智慧银行、AI技术等科技手段在银行业开始广泛应用,减少了对一线柜员和一线营销人员的需求,对技术开发人员、维护人员、产品开发人员的需求快速增加,人才需求逐渐转变为计算机、数学、统计等理工科人才。
http://opinion.caixin.com/2019-07-31/101445687.html?cxw=Android&Sfrom=Wechat

Vuetify 发布2.0版本,这是一个vue版本的material design实现
Moveable:一个拖拽变形的js库
用JavaScript编写的经典计算机科学范例,算法和方法的集合。
https://github.com/humanwhocodes/computer-science-in-javascript
Monorepos 和 npm,从架构的角度来看,将大型单片代码库拆分为小型封装模块通常是很好的做法。模块化对于从微服务到可重用组件库的所有内容都很有用。但是,从发布和源代码管理的角度来看,它也可能是一场噩梦。Monorepos是这个问题的流行解决方案。您将所有模块放在同一个代码存储库中,而不是每个模块有一个代码存储库。
领域驱动设计在前端中的应用
web 离线化的一些解决方案
robotjs:Node.js桌面自动化
跟随Google的机器学习专家学习