第四十四期(2019.12.13)
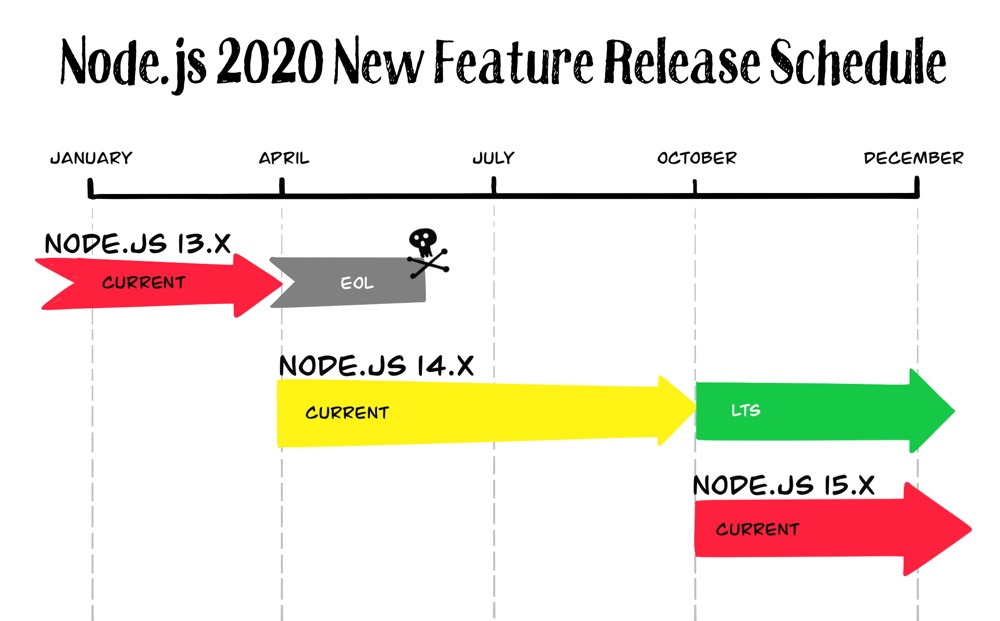
2020年Node.js的新增功能
https://developer.okta.com/blog/2019/12/04/whats-new-nodejs-2020

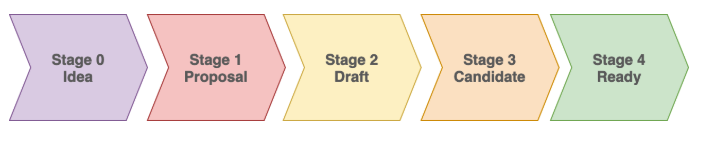
JavaScript,ES6,ES7,ES10,介绍 JavaScript 的演进阶段,比如说,ES6(或ES2015)是根据 2015 里程碑已通过 stage4 的一批功能,包括 class、import、export等特性都是 ES6 所包含的内容。
https://medium.com/engineered-publicis-sapient/javascript-es6-es7-es10-where-are-we-8ac044dfd964

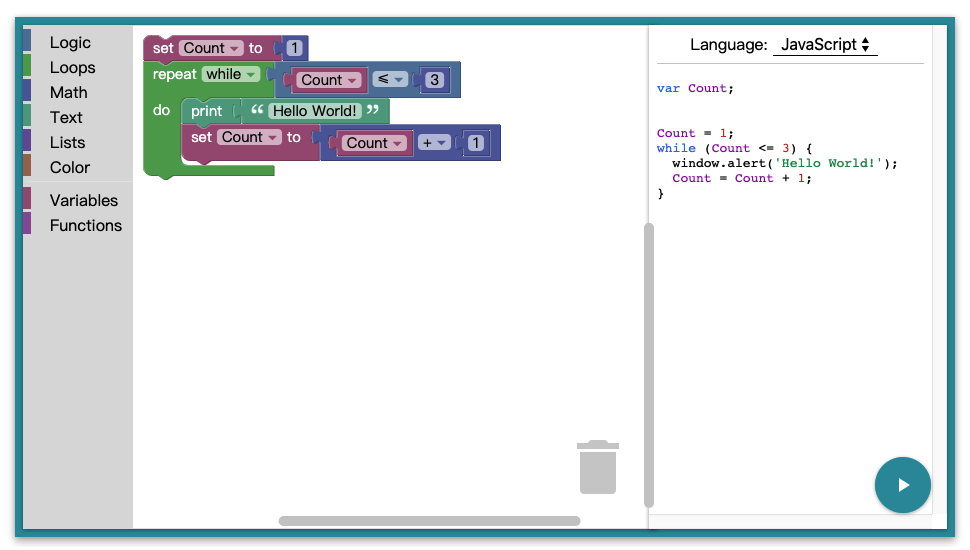
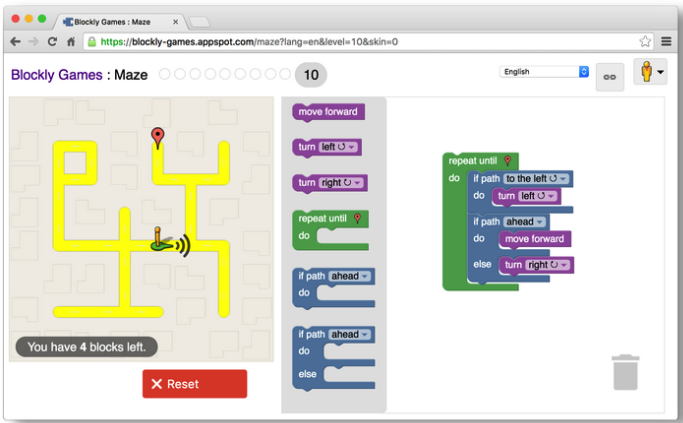
Blockly:一个用于构建可视化程序编辑器的JavaScript库。Blockly已成为 CS 教育领域的一项标准,Scratch,MakeCode,AppInventor 都在使用它,以使世界各地的数千万儿童能够创建和表达自己的代码。
https://developers.google.com/blockly


好的代码是90%的样板。我们不断重复模式和代码段,而在每个类和项目之间进行的更改很少。编码变得难以置信的单调,并且需要大量键入才能产生很少的功能。
低代码开发会是未来吗?代码只会越来越多,不会越来越少。算起来,Dreamweaver,Access,PowerBuilder 都是低代码开发的鼻祖。大约在 20 年前,自打我开始学习编程以来,这个概念就不曾停过。也不知道是什么原因导致的,2019 年喊“低代码”的公司特别多,很多都是外包公司转型,或者说是蹭概念。这个概念生生不息是因为真的很性感,想象一下,你可以让每个人都零门槛开始“编程”,创造应用。这么多年过去了并没有哪个产品实现了这个愿景,专业的程序员越来越多,而普通民众依然不会编程。
Elastic UI Framework:Elastic UI Framework是 React UI组件的集合,用于在 Elastic 上快速构建用户界面。不使用React?没问题!您仍然可以在每个组件后面使用CSS。
GOT:适用于Node.js的人性化且功能强大的HTTP请求库
https://github.com/sindresorhus/got
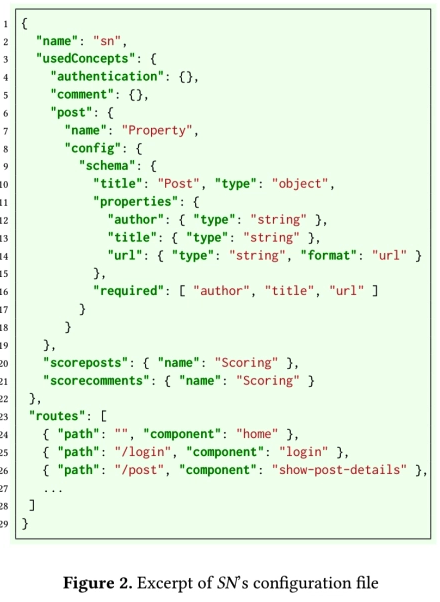
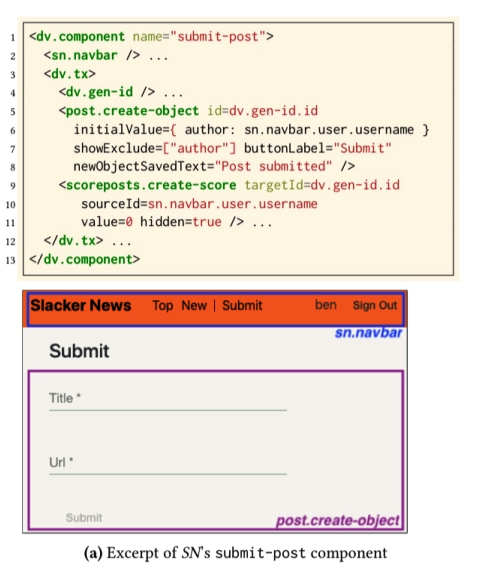
const got = require('got'); (async () => { try { const response = await got('https://sindresorhus.com'); console.log(response.body); //=> '<!doctype html> ...' } catch (error) { console.log(error.response.body); //=> 'Internal server error ...' } })();Déjà Vu:一种新的 Web 应用程序开发方法,通过配置和组合从专家开发的目录中得出的概念来构建应用程序。用于构建这些应用程序的平台(框架)称为DéjàVu,DéjàVu中的抽象单元是一个概念。概念体现为微服务,DéjàVu是一组并行运行的概念实例。每个实例本身就是一个完整的堆栈服务,带有前端GUI组件,后端服务器和数据存储,以及协调它们所需的所有代码。默认情况下,这些服务完全独立于彼此完全独立地运行。Declarative assembly of web applications from predefined concepts


Enquirer 一个漂亮的终端选择器
https://github.com/enquirer/enquirer

Reddit的2019年回顾
https://redditblog.com/2019/12/04/reddits-2019-year-in-review/
?.运算符被移至 TC39 的 stage4 阶段!将纳入 ES2020! 跟踪 ECMAScript 最新提案https://twitter.com/drosenwasser/status/1202310742436761600

WebAssembly继HTML,CSS和JavaScript之后成为Web的第四种语言,该语言允许代码在浏览器中运行。2019年12月5日 — 万维网联盟(W3C)宣布 WebAssembly 核心规范成为正式标准,为 Web 带来一种功能强大的新语言。WebAssembly 是为高效执行和紧凑表示而设计的运行在现代处理器(包括浏览器)中的一种快速、安全、可移植的底层代码格式,具有紧凑的二进制格式。WebAssembly 的到来扩展了通过开放 Web 平台技术即可实现的应用程序的范围。在机器学习与人工智能日益普及的当今世界,在不影响用户安全的前提下支持 Web 上的高性能应用是十分重要的。WebAssembly 可用于视频和音频编解码器、图形和3D、多媒体和游戏、密码计算或可移植语言实现等应用程序。
NanoNeuron 是7个简单的JavaScript函数(涉及模型预测,成本计算,前向/后向传播和训练),可让您了解机器学习
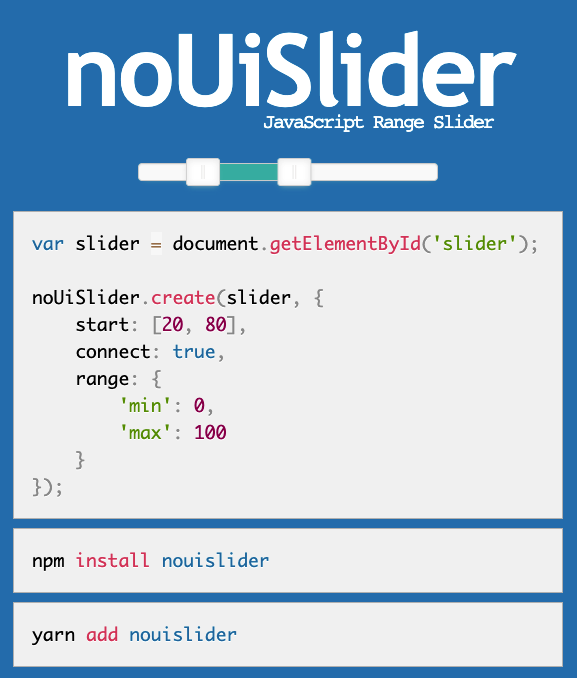
noUiSlider:一个轻量级的JavaScript范围滑块库,具有完整的多点触控支持。它非常适合响应式设计,没有依赖。
https://github.com/leongersen/noUiSlider

用 JavaScript 实现的算法和数据结构,并带有解释和进一步阅读的链接。便于前端学习算法知识。
https://github.com/trekhleb/javascript-algorithms/blob/master/README.zh-CN.md
熊猫直播被裁员工:我想过39岁找工作会辛苦,没想到会这么残酷,可怕的中年失业
李非偶尔会想起在熊猫的点点滴滴,他觉得自己太天真,“看到一篇文章说,《如果你想毁掉一个人,就让他特别忙》,我当时在熊猫就是这状态,一天到晚忙的不亦乐乎,觉得挺充实,但是回想起来,就发现自己是在原地踏步,甚至是在后退。”