第三十五期(2019.10.11)
使用Babel创建自定义JavaScript语法
https://lihautan.com/creating-custom-javascript-syntax-with-babel/
https://juejin.im/post/5d9be731f265da5bbc3e879b
// '@@' makes the function `foo` curried function @@ foo(a, b, c) { return a + b + c; } console.log(foo(1, 2)(3)); // 6JavaScript 数组计数排序,计数排序是一个非基于比较的排序算法,它的优势在于在对一定范围内的整数排序时,快于任何比较排序算法
软件工程博客
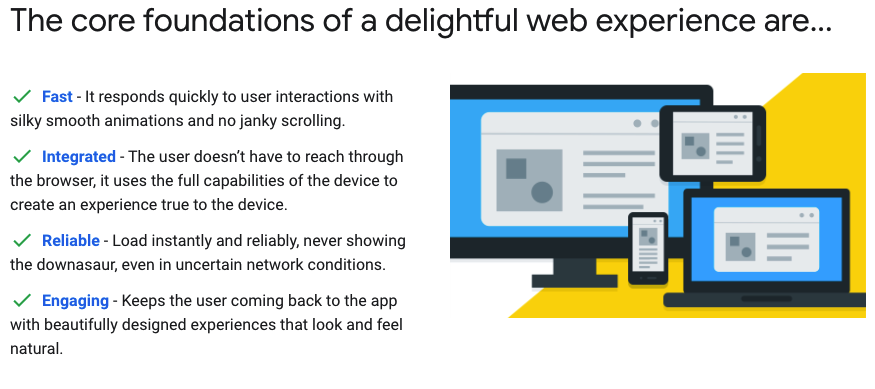
WebFundamentals,展示现代Web开发的最佳实践和工具。
https://github.com/google/WebFundamentals
https://developers.google.com/web/fundamentals

Svelte 从头开始构建 Web 应用程序所需的基础知识,Svelte 是 React、Vue 和 Angular 等 Web 框架的替代方案。与其同类产品一样,Svelte 可用于构建完整的 Web 应用程序。它还能用来创建自定义元素,这些自定义元素可以在使用其他框架实现的已有 Web 应用程序中使用。
https://www.infoq.cn/article/5CFUiuLA3pry1xyz3Twq?utm_source=rss&utm_medium=article
vue的响应式,Vue 最巧妙的特性之一是其响应式系统,vue packages/reactivity 模块下能找到对应的实现。Vue 3.0 使用了 Proxy 来代替之前的 Object.defineProperty(),改写了对象的 getter/setter,完成依赖收集和响应触发。附一份Vue 3 源码解读
https://juejin.im/post/5d9da45af265da5b8072de5d
<script src="./dist/reactivity.global.js"></script> <script> const { reactive, effect } = VueObserver const origin = { count: 0 } const state = reactive(origin) const fn = () => { const count = state.count console.log(`set count to ${count}`) } effect(fn) </script>通过
import()执行 javascript 代码https://2ality.com/2019/10/eval-via-import.html
const js = `console.log('Hello everyone!');`; const encodedJs = encodeURIComponent(js); const dataUri = 'data:text/javascript;charset=utf-8,' + encodedJs; import(dataUri); // Output: // 'Hello everyone!' // 仅在Web浏览器中有效。在Node.js上,import()不支持数据URI。carbon:创建并共享源代码的精美图片,你见过推特上面的 这 些 代码 图片 吗? 虽然这些代码图片给人印象深刻,但就审美程度来说还有可改进的地方。Carbon 可以很容易的为你的代码创建漂亮的图片。体验一下
https://github.com/carbon-app/carbon/blob/master/docs/README.cn.zh.md

sweetalert2:一个弹窗组件库
cropperjs:javascript图片裁剪库
revocable-queue:允许异步读取/写入一系列数据值(又名队列),类似于流或可观察对象。但是,任何仍在队列中待处理的数据/事件(尚未读取)都可以撤消。