第四十六期(2019.12.27)
连 v-show 都不会你还敢说熟悉 Vue 原理?有人问 vue 的双向数据绑定,可能大部分人能答出来,不过是通过 Object.defineProperty 遍历数据 data 劫持每个属性的 getter 和 setter 生成 Observer,芸芸。但是要是问怎么用原生 JS 实现类似 v-show,v-if,v-for 这些,可能还真得想一会儿。
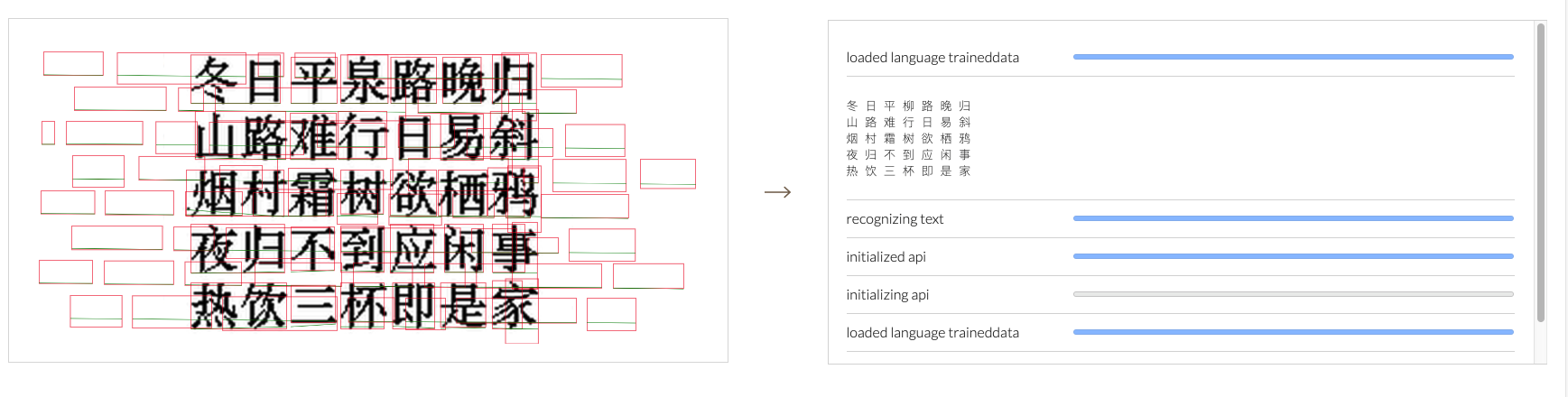
Tesseract.js 是流行的 Tesseract OCR 引擎的纯 Javascript 库。目前更新到 2.0 版本。首页提供了识别英文、中文、俄文图片的demo。
https://tesseract.projectnaptha.com/

Raspberry Pi 4 GPIO 简介以及如何使用 Node.js 控制它,引脚说明
const { Gpio } = require( 'onoff' ); // set BCM 17 pin as 'input' const switchIn = new Gpio( '17', 'in', 'both' ); // listen for pin voltage change switchIn.watch( ( err, value ) => { if( err ) { console.log( 'Error', err ); } // log pin value (0 or 1) console.log( 'Pin value', value ); } );装饰器还不是JavaScript的核心功能;他们正在通过ECMA TC39的标准化流程。不过,这并不意味着我们无法熟悉它们。在不久的将来,Node和浏览器将为它们提供本地支持,与此同时,Babel也得到了支持。下文介绍装饰器的一些功能与原理。
在现代 JavaScript 中使用 void 可能并不是被推荐的,但是在引入箭头函数以后,void 可以帮助在省略大括号的情况下更明确返回值而不失写法的简洁。
useEffect(() => void (document.title = 'example'));https://gist.github.com/slikts/dee3702357765dda3d484d8888d3029e
仅用六种字符(
[]()!+)编写 JavaScript,主要利用 JS 的隐性强制类型转换(Coercion)(![]+[])[+!+[]+!+[]+!+[]]+(![]+[])[+!+[]+!+[]+!+[]+!+[]]+(![]+[])[+!+[]+!+[]]+(![]+[])[+[]]Evan You在VueConf Toronto 2019上讨论了Vue 3.0中即将发生的更改背后的设计理念或原则。
aframe:用于构建虚拟现实体验的 Web 框架。
https://github.com/aframevr/aframe/

sarus:一个 WebSocket JavaScript 库,具有点开重连,消息队列等特性。
NASA 的一个视频,我们如何登月
下文介绍 React 生态过去一年的变化,以及推荐了一系列打造企业级 React App 所需要的组件。
https://medium.com/javascript-in-plain-english/enterprise-react-in-2020-78155bc99259
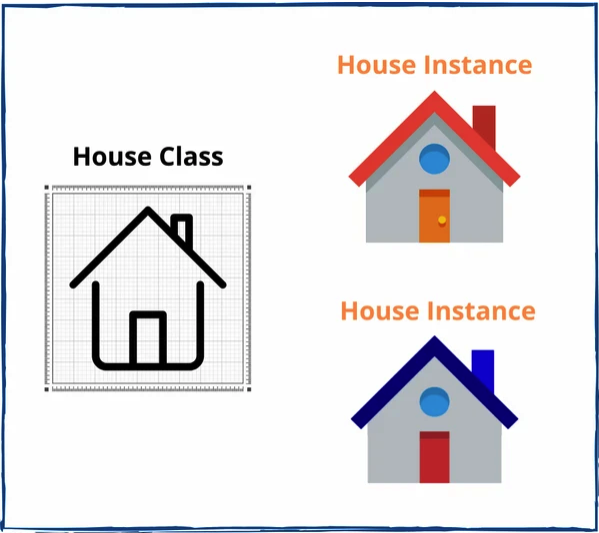
JavaScript
Class使用指南https://dmitripavlutin.com/javascript-classes-complete-guide/

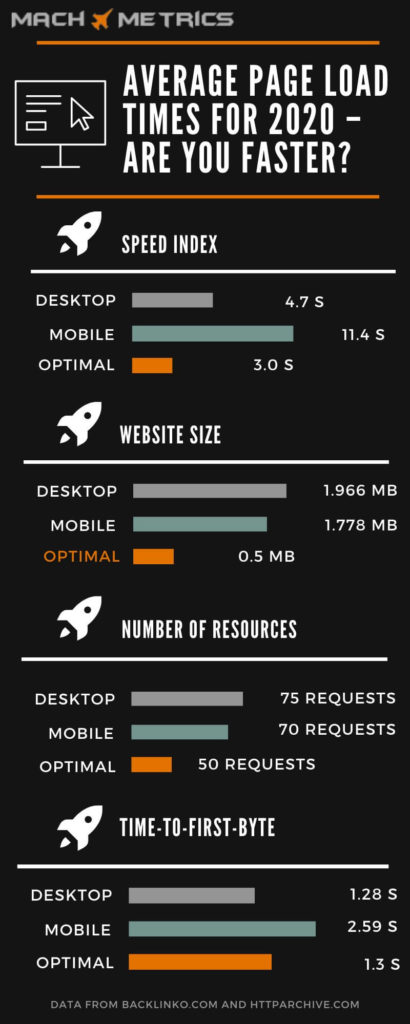
2020年平均页面加载时间
https://www.machmetrics.com/speed-blog/average-page-load-times-for-2020/

webpack-box:旨在提供开箱即用的 webpack 最佳实践集合
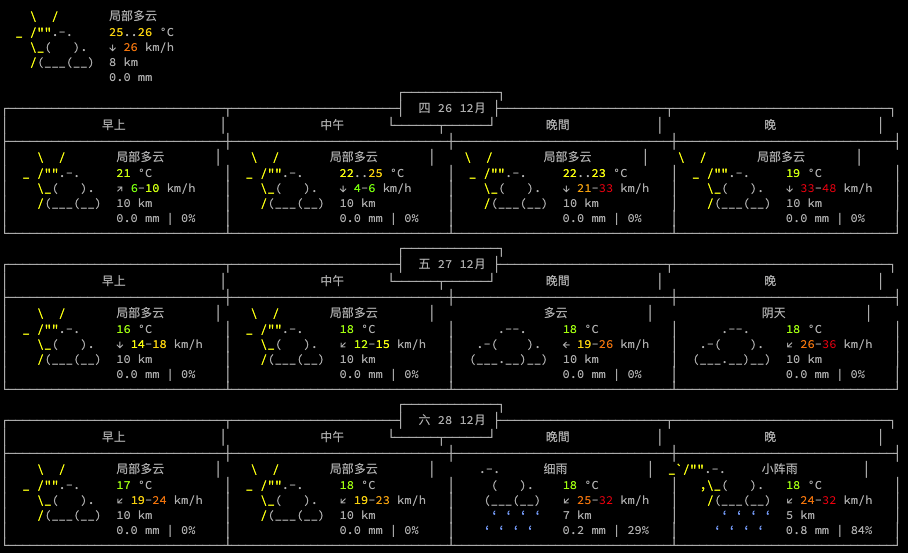
wttr.in 是面向控制台的天气预报服务,它支持各种信息表示方法,例如用于控制台HTTP客户端(curl,httpie或wget)的面向终端的ANSI序列,用于Web浏览器的HTML或用于图形查看器的PNG。