第四十一期(2019.11.22)
自己动手一步一步实现一个 React,跟着这个教程可以了解 React 常用的一些方法实际做了什么,比如
React.createElement,ReactDom.renderhttps://pomb.us/build-your-own-react/
Had to build a new blog and some tools to be able to publish this post with the format I wanted. It took some time but it's finally ready!
— Rodrigo Pombo (@pomber) 2019年11月13日
📢 the updated DIY guide to build React from scratch
✨ https://t.co/RfGrl8ARYz pic.twitter.com/3kih0xLHIu字节码联盟(Bytecode Alliance),由公司和个人组成的团体,一起组成行业伙伴关系。旨在建立牢固,安全的基础设施,无论您在何处运行,无论是在云中,本机在桌面上,还是在小型IoT设备上,都可以安全地使用不受信任的代码。创始成员是 Mozilla,Fastly,Intel 和 Red Hat。
https://hacks.mozilla.org/2019/11/announcing-the-bytecode-alliance/

Brendan Eich,JavaScript的发明者和Mozilla的共同创始人,正在开发一种名为“Brave”的新型隐私网络浏览器,以终结资本主义的网络隐私泄露。Brave是一款开放源代码浏览器,可阻止所有第三方广告,跟踪器,指纹和加密货币;将您的连接升级到安全的HTTPS;并提供开箱即用的真正的带有Tor的“隐身”私有Windows。通过在本机级别阻止所有广告和跟踪器,Brave的页面加载速度比其他浏览器快3-6倍,比Chrome或Firefox少使用3倍的数据,并且可以将电池寿命延长至2.5倍。
https://www.reddit.com/r/IAmA/comments/dwfbmf/im_brendan_eich_inventor_of_javascript_and/?sort=top

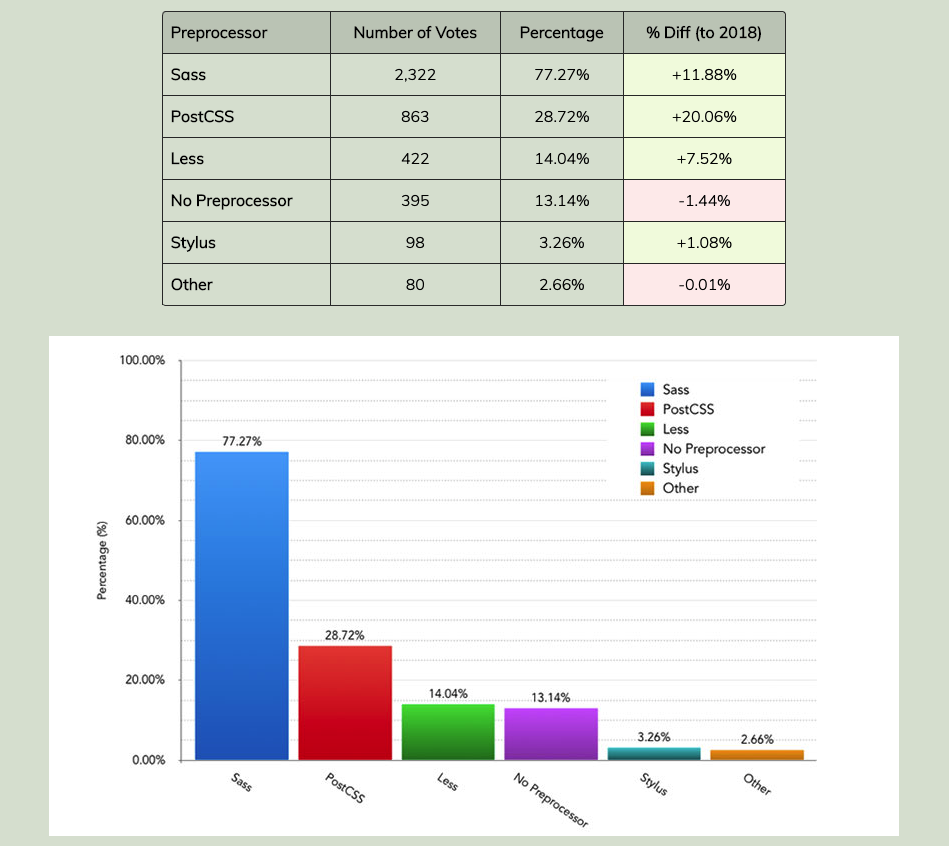
2019前端工具调查
https://ashleynolan.co.uk/blog/frontend-tooling-survey-2019-results

在JavaScript中处理null和undefined
https://medium.com/javascript-scene/handling-null-and-undefined-in-javascript-1500c65d51ae
了解 Vue 3 Composition API
https://css-tricks.com/an-early-look-at-the-vue-3-composition-api-in-the-wild/
适用于 JavaScript 开发人员的 console 清单
https://levelup.gitconnected.com/console-cheat-sheet-for-javascript-developers-21f0c49604d4
JS 实现路由器来了解客户端路由
TypeScript 3.7 如何提高代码质量
https://killalldefects.com/2019/11/06/how-typescript-3-7-helps-quality/
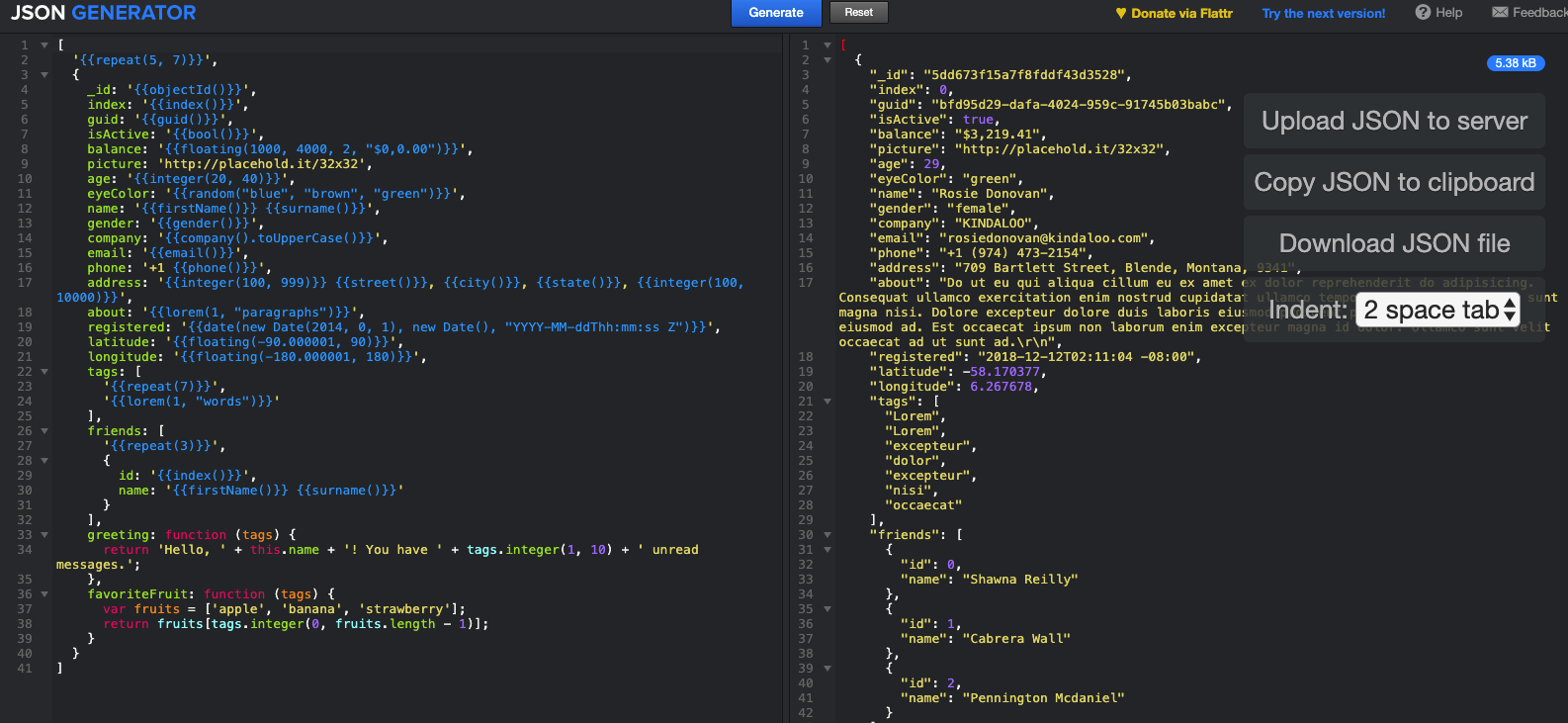
JSON Generator:一种用于生成随机数据的工具
https://www.json-generator.com/

ky:基于 window.fetch 的小巧优雅的HTTP请求库
https://github.com/sindresorhus/ky
import ky from 'ky'; (async () => { const parsed = await ky.post('https://example.com', {json: {foo: true}}).json(); console.log(parsed); //=> `{data: '🦄'}` })();Ajv: 适用于Node.js和浏览器的最快的JSON Schema验证器。支持草案04/06/07。
https://github.com/epoberezkin/ajv
var ajv = new Ajv({$data: true}); var schema = { "properties": { "smaller": { "type": "number", "maximum": { "$data": "1/larger" } }, "larger": { "type": "number" } } }; var validData = { smaller: 5, larger: 7 }; ajv.validate(schema, validData); // truefabric.js:使用Fabric.js,您可以在canvas上创建和填充对象。例如简单的几何形状-矩形,圆形,椭圆形,多边形,或更复杂的形状,包含数百或数千个简单路径。然后,您可以使用鼠标缩放,移动和旋转这些对象。修改它们的属性-颜色,透明度,z-index等。您还可以一起操纵这些对象-通过简单的鼠标选择将它们分组。
https://github.com/fabricjs/fabric.js
<!DOCTYPE html> <html> <head> </head> <body> <canvas id="canvas" width="300" height="300"></canvas> <script src="lib/fabric.js"></script> <script> var canvas = new fabric.Canvas('canvas'); var rect = new fabric.Rect({ top : 100, left : 100, width : 60, height : 70, fill : 'red' }); canvas.add(rect); </script> </body> </html>progress-estimator:记录进度条并估算完成Promise所需的时间。该库跟踪以前的时间,以便随时间提供更准确的估计。
https://github.com/bvaughn/progress-estimator

vue-spotify:使用vue.js / vuex构建的Spotify客户端