第三十四期(2019.10.04)
国庆补发
基于V8引擎的特性对js代码进行优化,使其变得更高效,比如对象属性尽量声明在constructor里,
for ... in会比Object.keys快4-6倍等等。https://blog.logrocket.com/how-javascript-works-optimizing-the-v8-compiler-for-efficiency/
一些常用的提高工作效率的
vue directives初学者TypeScript教程:Missing Guide (2019)
ogl.js:OGL是一个小型有效的WebGL框架,面向喜欢最小化抽象层并乐于创建自己的着色器的开发人员。
repeater.js:用于创建安全的异步迭代器的缺少的构造函数
https://github.com/repeaterjs/repeater
import { Repeater } from "@repeaterjs/repeater"; const timestamps = new Repeater(async (push, stop) => { push(Date.now()); const timer = setInterval(() => push(Date.now()), 1000); await stop; clearInterval(timer); }); (async function() { let i = 0; for await (const timestamp of timestamps) { console.log(timestamp); i++; if (i >= 10) { console.log("ALL DONE!"); break; // triggers clearInterval above } } })();一个小的功能不变的有限状态机库。对组件使用状态机将声明性编程方法带到应用程序状态。
https://github.com/matthewp/robot
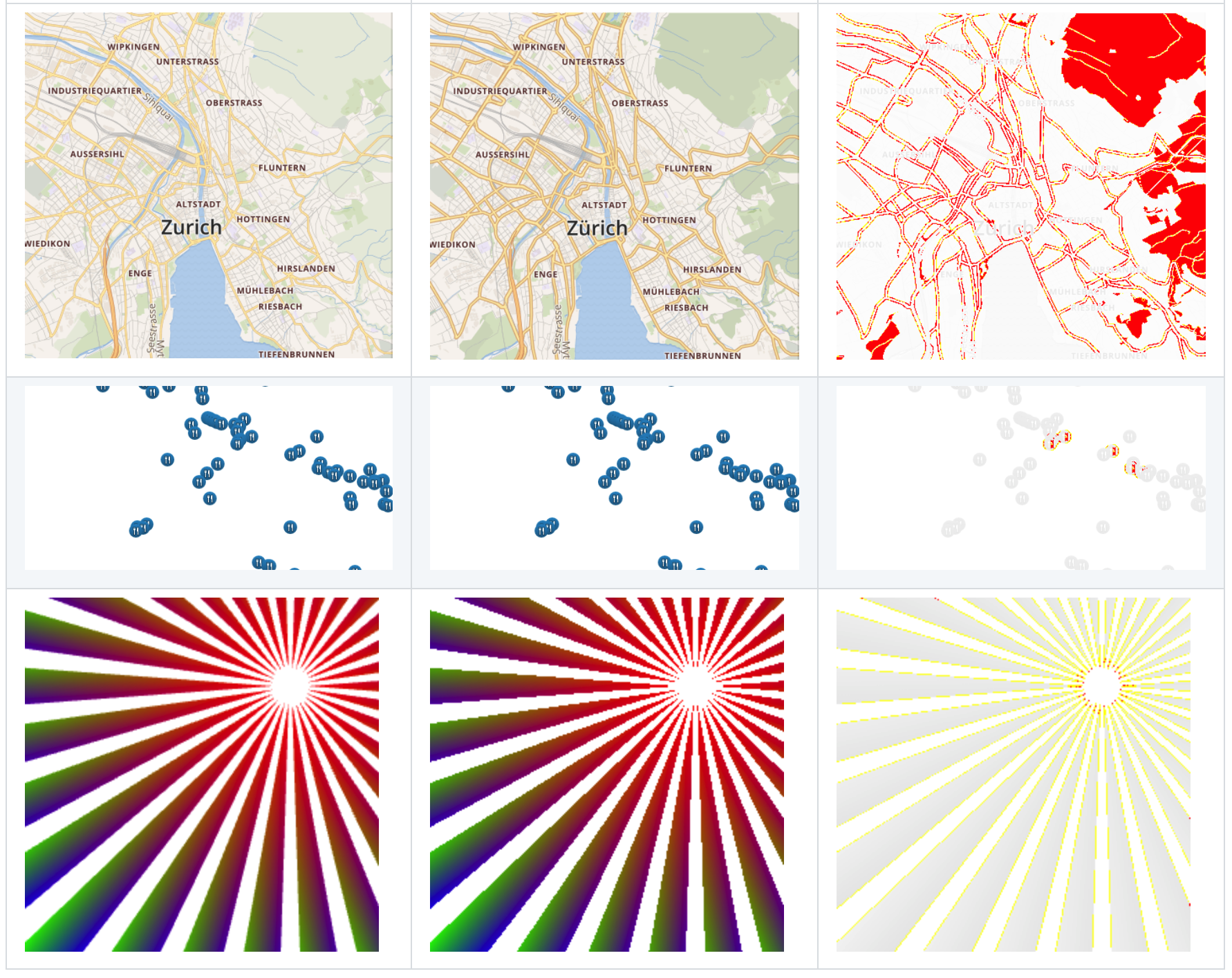
import { createMachine, interpret, state, transition } from 'robot3'; let machine = createMachine({ off: state( transition('toggle', 'on') ), on: state( transition('toggle', 'off') ) }); const service = interpret(machine, () => { render(); });pixelmatch:最小,最简单,最快的JavaScript像素级图像比较库
https://github.com/mapbox/pixelmatch

围绕 CSS/web动画 展开,谈一些有趣的话题,内容天马行空,想到什么说什么,不仅是为了拓宽解决问题的思路,更涉及一些容易忽视或是十分有趣的 CSS 细节。
前端webrtc基础 —— 录音篇,通过chrome浏览器打开电脑麦克风,利用webrtc相关api录音,然后转换成pcm、wav格式,并且用audio标签进行播放,用cavans画出音域图。
Web Audio在音频可视化中的应用
https://juejin.im/post/5d8c122be51d4578176b4b2b