第三十二期(2019.09.20)
技术胖的2019新版React全家桶免费视频(84集):一个React视频教程系列
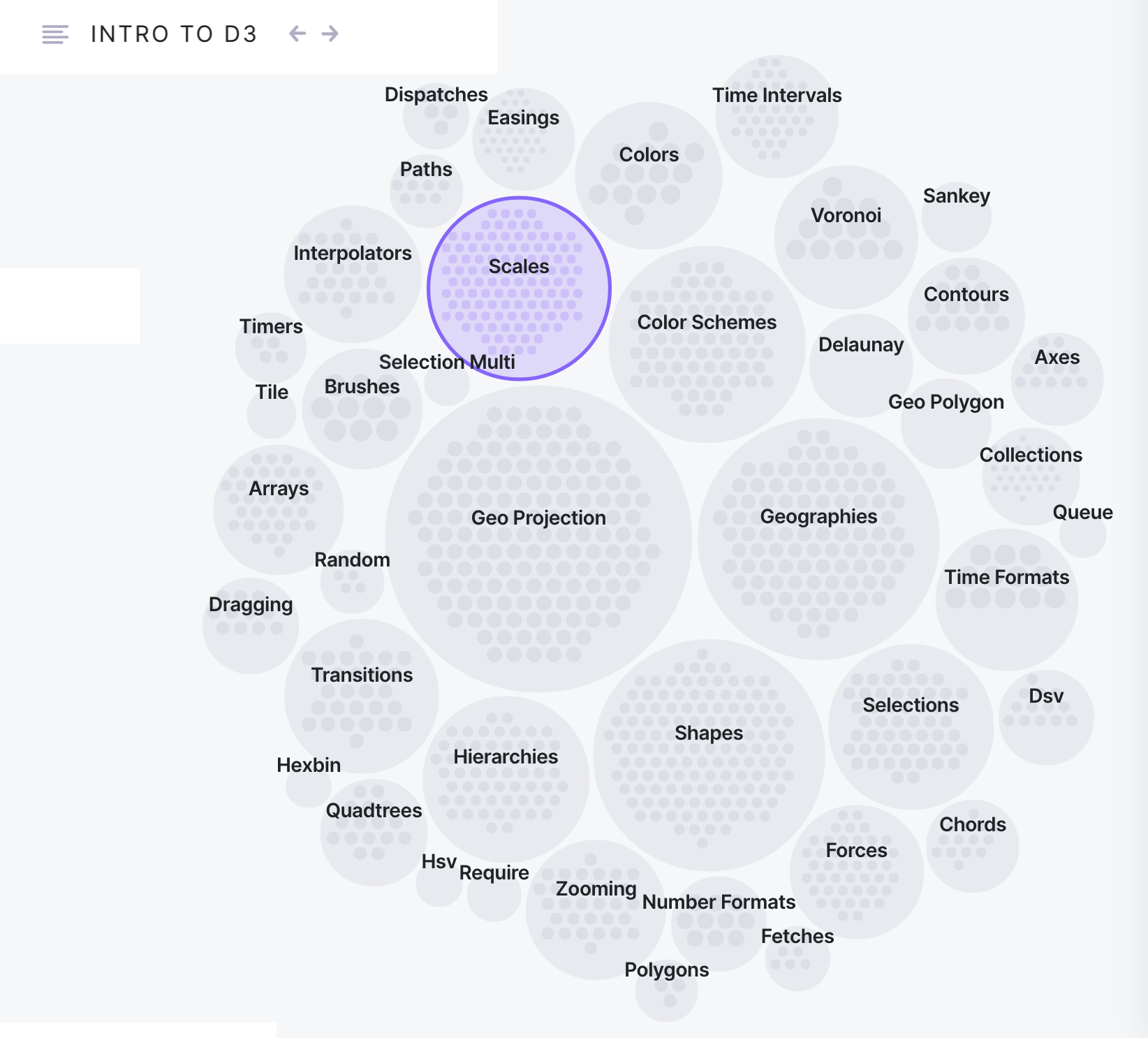
一份 D3.js 在线教程,教你怎么使用这个优秀的数据可视化库
https://wattenberger.com/blog/d3#intro

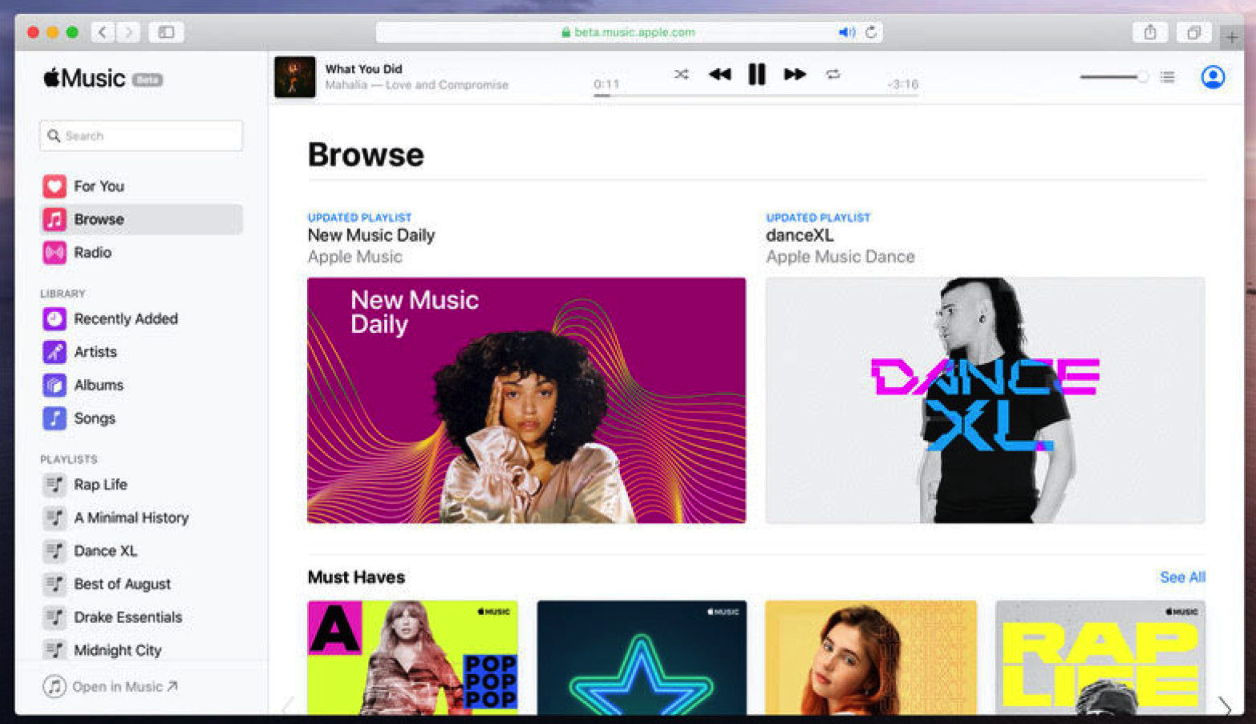
Apple Music发布了自己的web版本,并且发布了将近 50 个 web 标准组件,Web Components是官方web组件实现标准,但是现在主要的框架在组建的实现上各有不同,苹果使用标准组件并配合 Ember.js 框架来使用,标准组件也可以集成到其他的前端框架,比如 React,Angular 和 Vue
https://dev.to/ionic/apple-just-shipped-web-components-to-production-and-you-probably-missed-it-57pf


void在 JavaScript 和 TypeScript 中的区别- function doSomething(callback: () => void) { + function doSomething(callback: () => undefined) { /* ... */ } function aNumberCallback(): number { return 2; } // 💥 types don't match doSomething(aNumberCallback)Array.from()静态方法接受类似数组的对象以及迭代器。它同时接受一个遍历函数。而且,该函数不会跳过空的迭代。这些功能组合为Array.from()提供了很多可能性。https://dmitripavlutin.com/javascript-array-from-applications/
const length = 3; const init = 0; const result = Array(length).map(() => init); result; // => [undefined, undefined, undefined]const length = 3; const init = 0; const result = Array.from({ length }, () => init); result; // => [0, 0, 0]一个简单的自制JavaScript混淆器
https://antoinevastel.com/javascript/2019/09/04/home-made-obfuscator.html
Bitmelo:用于创建JavaScript游戏的在线环境

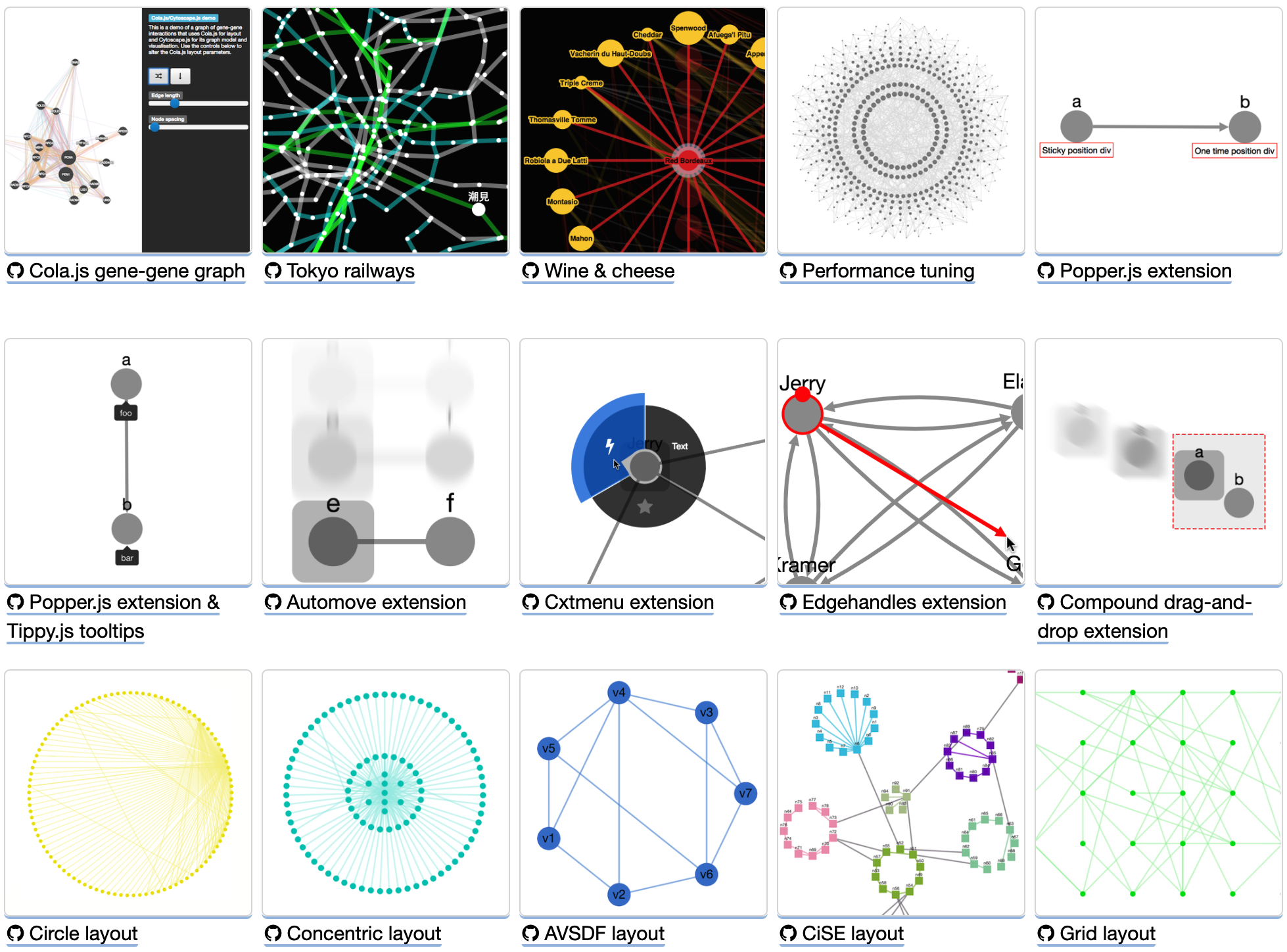
cytoscape.js:Cytoscape.js是一个功能齐全的图论库。建模或可视化关系数据,比如生物数据或社交网络。
https://github.com/cytoscape/cytoscape.js

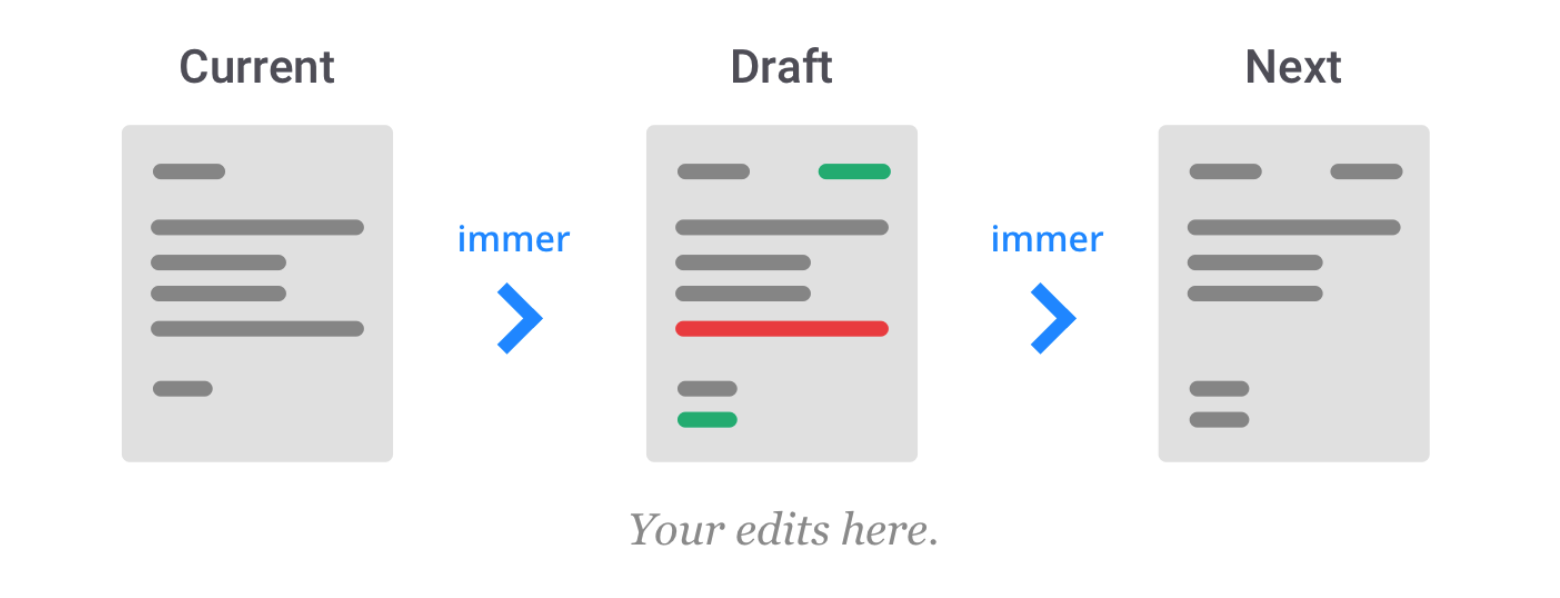
Immer(德语:always)允许以更方便的方式使用不可变状态。它基于写时复制机制。基本思想是将所有更改应用于临时draftState,它是currentState的代理。一旦完成所有更改,Immer将根据draftState的改变产生nextState。这意味着可以通过简单地修改数据来与数据进行交互,同时保留不可变数据的所有好处。
https://immerjs.github.io/immer/docs/introduction

Nano-SQL:用于客户端,服务器和移动设备的通用数据库层。
React Suite 是一套 React 组件库,为后台产品而生。同时也是一个具有贴心设计以及对开发者友好的 UI 框架。
Spacekit是一个用于创建交互式3D空间可视化的JavaScript库 - 无论是地球/月球系统,太阳系还是其他系统。
headroom.js:隐藏导航栏,直到需要它
一个emoji选择器
https://github.com/joeattardi/emoji-button

filesize.js:用于生成描述文件大小的人类可读字符串
https://github.com/avoidwork/filesize.js
filesize(500); // "500 B" filesize(500, {bits: true}); // "4 Kb" filesize(265318, {base: 10}); // "265.32 kB" filesize(265318); // "259.1 KB" filesize(265318, {round: 0}); // "259 KB" filesize(265318, {output: "array"}); // [259.1, "KB"] filesize(265318, {output: "object"}); // {value: 259.1, symbol: "KB"} filesize(1, {symbols: {B: "Б"}}); // "1 Б" filesize(1024); // "1 KB" filesize(1024, {exponent: 0}); // "1024 B" filesize(1024, {output: "exponent"}); // 1 filesize(265318, {standard: "iec"}); // "259.1 KiB" filesize(265318, {standard: "iec", fullform: true}); // "259.1 kibibytes" filesize(12, {fullform: true, fullforms: ["байтов"]}); // "12 байтов" filesize(265318, {separator: ","}); // "259,1 KB" filesize(265318, {locale: "de"}); // "259,1 KB"