第四十二期(2019.11.29)
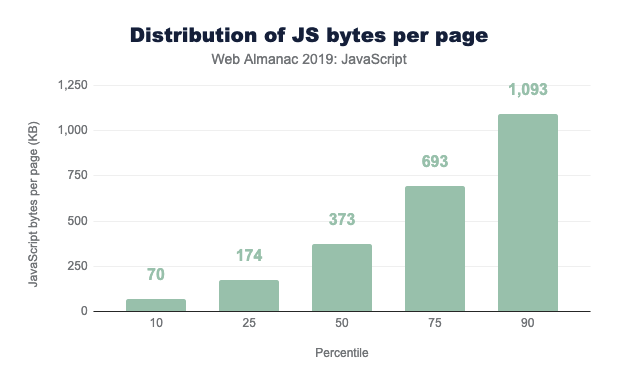
HTTP Archive 每个月都会爬行数百万个页面,并通过 WebPageTest 的私有实例运行它们以存储每个页面的关键信息。在JavaScript上下文中,HTTP Archive提供了有关整个网络使用该语言的广泛信息。
https://almanac.httparchive.org/en/2019/javascript

Chrome Dev Summit 2019的亮点,web 更靠近原生
https://bitsofco.de/chrome-dev-summit-2019/
WebAR demo at #ChromeDevSummit ! It's really amazing what can be done in the browser nowadays, the WebVR demo was so powerful too! pic.twitter.com/njrMyK0QeD
— Ire Aderinokun (@ireaderinokun) 2019年11月11日AntV 是一个数据可视化项目,也是一个团队,蚂蚁金服数据可视化团队,一群有爱有梦的人,怀揣「让人们在数据世界里获得视觉化思考能力」的梦想前行, 希望成就智能时代全球领先的数据可视化解决方案,满足与日俱增的数据洞察需求。
react-admin:使用ES6,React和Material Design构建在REST / GraphQL API之上的浏览器中运行的B2B应用程序
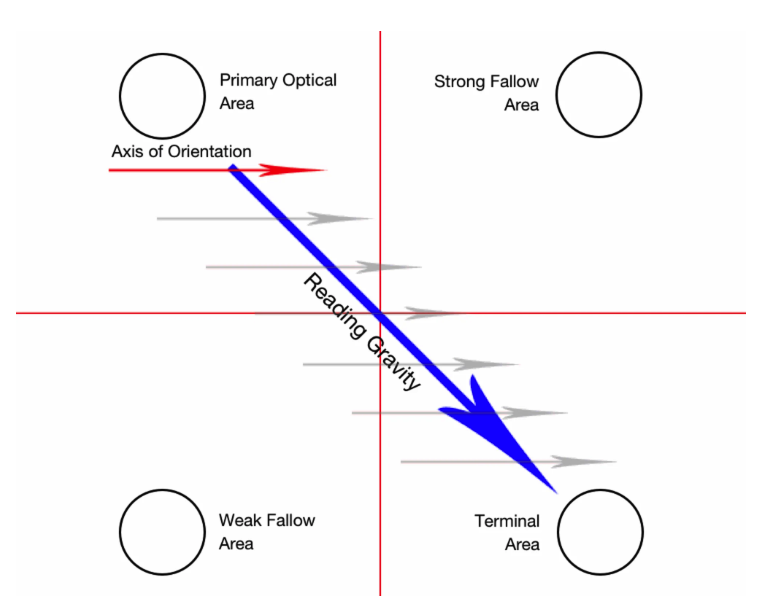
报纸教会我们的有关网页设计的知识
https://www.smashingmagazine.com/2019/11/newspapers-teach-web-design/


postwoman:API请求生成器-Postman的免费,快速,美观的替代方案
https://github.com/liyasthomas/postwoman

Pika是用于现代Web的新型软件包注册中心。 100%ESM。编写一次,在每个平台上本机运行。
ES6 proxies 相关
https://blog.logrocket.com/having-fun-with-es6-proxies/
const obj = { a: 1, b: 2, }; const proxiedObj = new Proxy(obj, { get: (target, propertyName) => { // get the value from the "original" object const value = target[propertyName]; if (!value && value !== 0) { console.warn('Trying to get non-existing property!'); return 0; } // return the incremented value return value + 1; }, set: (target, key, value) => { // decrement each value before saving target[key] = value - 1; // return true to indicate successful operation return true; }, }); proxiedObj.a = 5; console.log(proxiedObj.a); // -> incremented obj.a (5) console.log(obj.a); // -> 4 console.log(proxiedObj.c); // -> 0, logs the warning (the c property doesn't exist)ScrollTrigger:让页面对滚动做出反应。
https://github.com/terwanerik/ScrollTrigger
// when using ES6 import / npm import ScrollTrigger from '@terwanerik/scrolltrigger' // Create a new ScrollTrigger instance with default options const trigger = new ScrollTrigger() // When not using npm, create a new instance with 'new ScrollTrigger.default()' // Add all html elements with attribute data-trigger trigger.add('[data-trigger]')siriwave:Apple®Siri波形在JS库中复制。博客地址
https://github.com/kopiro/siriwave
