第三十九期(2019.11.08)
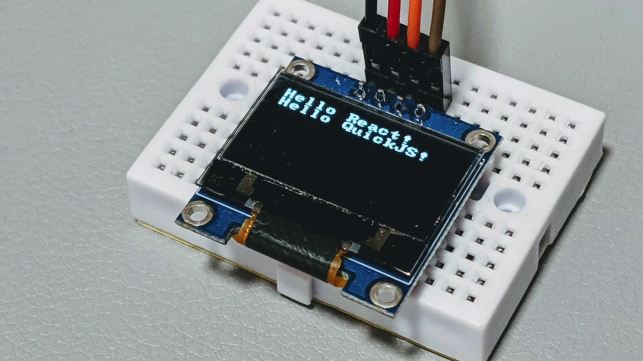
将 React 渲染到嵌入式液晶屏,硬核前端,利用小巧的 quickjs 和小巧的树莓派,跑一段react代码。
https://juejin.im/post/5dbb729e51882524c101ffe1

github 越来越受其他因素影响而封锁相关开源库,github上的代码有可能并不安全,需要备份
https://decrypt.co/10951/how-microsofts-censorship-of-github-will-affect-bitcoin
继知识付费后,卖“学习氛围”也成了一门生意?不知道为了什么而学习,只是为了学习而学习,往往学习能降低罪恶感。

In blockchain, China may have found a hit,DCEP的另一个主要受益者是专注于国际投资或建设项目的公司和国有企业。具体而言,中国宣布的“一带一路”倡议为沿旧丝绸之路的发展中国家带来了数十笔巨额投资。如果DCEP成为国际贸易和投资中的官方货币,那么SWIFT长达数十年的霸主地位以及以美元为主导的全球经济将受到挑战。
https://decrypt.co/11023/in-blockchain-china-may-have-found-a-hit
GitLab 停止招聘中国人,开源开始有国界
https://www.infoq.cn/article/iHfCOBaQ537E1buBZ0Kx?utm_source=feedly&utm_medium=article
最强假新闻生成器 GPT-2 终于开源完整版本,15 亿参数模型全部公开
https://www.infoq.cn/article/tVCjkUN5XKJeEAAQYOFm?utm_source=rss&utm_medium=article
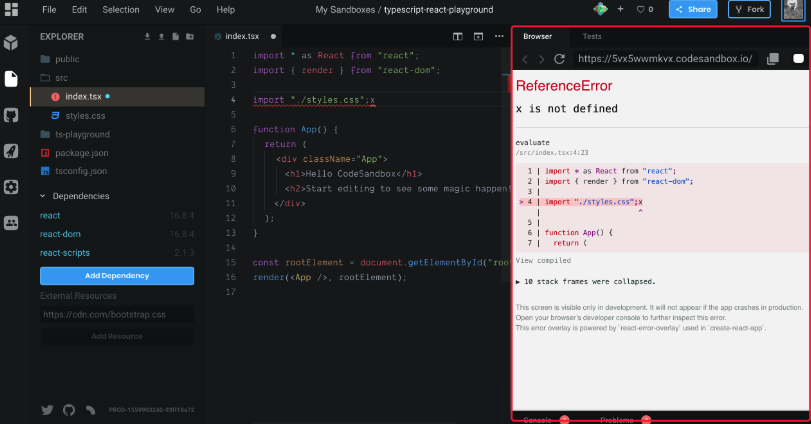
CodeSandbox 浏览器端的 webpack 是如何工作的?CodeSandbox 可以视作是浏览器端的 Webpack 运行环境, 甚至在 V3 版本已经支持 VsCode 模式,支持 Vscode 的插件和 Vim 模式、还有主题。另外 CodeSandbox 支持离线运行(PWA)。基本上可以接近本地 VSCode 的编程体验。
https://segmentfault.com/a/1190000019679430

Madge是一个开发工具,用于生成模块依赖关系图,可以用来查找循环依赖关系并提供其他有用信息。
https://github.com/pahen/madge
一些新的 javascript 特性,比如
Array.prototype.flat() & flatMap()http://www.breck-mckye.com/blog/2019/10/modern-javascript-features-you-may-have-missed/
You Don't Know JS Yet: Get Started - 2nd Edition,第二版来了
https://github.com/getify/You-Dont-Know-JS/blob/2nd-ed/get-started/README.md
一组 React 还处于试验阶段的特性预览,包括 Suspense for Data Fetching 、 Concurrent UI Patterns 、 Adopting Concurrent Mode 、 Concurrent Mode API Reference,前端现在解决性能问题一个很重要的思路就是多线程并发模式。
建立和维护大型Vue.js项目的10个良好实践
https://www.telerik.com/blogs/10-good-practices-building-maintaining-large-vuejs-projects
JavaScript 的封装,封装是数据的捆绑,以及对数据进行操作的方法,以便从捆绑包外部限制对数据的访问,或者如Alan Kay所描述的那样,即“本地保留,保护和隐藏状态过程”。在OOP中,这意味着一个对象私下存储其状态,并且只有该对象的方法有权更改它。典型的 JS 中的封装是利用闭包:
const createCounter = () => { // A variable defined in a factory or constructor function scope // is private to that function. let count = 0; return ({ // Any other functions defined in the same scope are privileged: // These both have access to the private `count` variable // defined anywhere in their scope chain (containing function // scopes). click: () => count += 1, getCount: () => count.toLocaleString() }); }; const counter = createCounter(); counter.click(); counter.click(); counter.click(); console.log( counter.getCount() );https://medium.com/javascript-scene/encapsulation-in-javascript-26be60e325b4
JavaScript labeled statements,标记可以帮助我们跳出一个 for 循环
https://flaviocopes.com/javascript-labeled-statements/
loop: for (let y = 0; y < 3; y++) {
switch (y) { case 0: console.log(0) break case 1: console.log(1) break loop case 2: console.log(2) break } } ```
VSCODE-DEPCHECK:在package.json文件中突出显示未使用的依赖项,以帮助简化项目。
https://marketplace.visualstudio.com/items?itemName=juliensanmartin.vscode-depcheck#depcheck
sal:Sal(Scroll Animation Library)是一个为滚动动画元素提供高性能和轻量级的解决方案。它基于Intersection Observer,在检查元素在视窗中的存在方面提供了惊人的性能。
vue-chartjs 是 Chart.js 的 vue 库。您可以轻松创建可重复使用的图表组件。
downshift:构建简单,灵活,兼容WAI-ARIA(无障碍)的 React 的自动完成/下拉/选择/组合框组件