第三十七期(2019.10.25)

封面图:增强智能(Augmented Intelligence)
“Artificial intelligence”–as though AI was going to work as some kind of magic-tech. A more useful way to think about AI — at least for the short-term — is “Augmented Intelligence.”
“人工智能” -- 仿佛人工智能仿佛像某种魔术技术。但是至少在短期内,关于AI的一种更实用的看法可能只是“增强智能”。
精读《用 css grid 重新思考布局》,让布局与 Dom 分离 一直是前端的一个梦想,开发 UI 部分时,只需关心页面由哪些模块组成,去实现这些模块就行了,而不需要关心模块之间应该如何组合。在描述组合时,可以通过可视化或比较抽象的字符串描述布局的结构,并对应到写好的模块上,这样的代码维护性远高于用 DIV 描述结构的方案。另附css grid generator
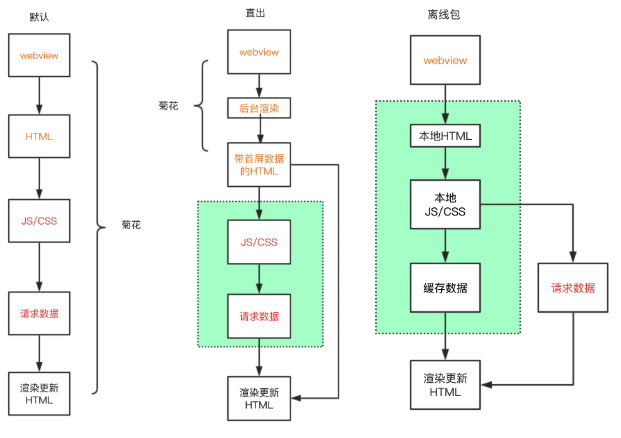
H5 秒开方案汇总,包括直出+离线包缓存方案、客户端代理的 VasSonic方案、PWA+直出+预加载方案、NSR 渲染、客户端 PWA、小程序化,文中总结了当下一些常用的方案。
http://www.alloyteam.com/2019/10/h5-performance-optimize/

精读《深度学习 - 函数式之美》,在前端领域说到函数式或函数之美,大部分时候想到的是 Class Component 与 Function Component 的关系,这个理解是较为片面的。通过本文可以了解到,函数式的思想与数学表达式思想如出一辙,以写数学公式的思维方式写代码,就是一种较好的函数式编程思路。底下的评论貌似也有些道理,文章论据不是特别充分,但仍然值得一看。
https://zhuanlan.zhihu.com/p/87654763

我们应该重新命名JavaScript吗?众所周知 JavaScript 跟 Java 一点关系都没有,那么是不是应该改一个名字呢?改成 Mocha (Brendan Eich –设计和实现了该语言的第一版给它的命名),或者叫 LiveScript,或者叫 JScript,或者叫 ActionScript、CoffeeScript、TypeScript。
https://kieranpotts.com/rebranding-javascript/

JSON.stringify的其他几个参数的用法https://pawelgrzybek.com/til-the-power-of-json-stringify-replacer-parameter/
// Third argument as a string const dude = { name: "Pawel", friends: ["Dan", "Pedro", "Mr Gregory"] }; const dudeStringified = JSON.stringify(dude, null, "🍆"); console.log(dudeStringified); // { // 🍆"name": "Pawel", // 🍆"friends": [ // 🍆🍆"Dan", // 🍆🍆"Pedro", // 🍆🍆"Mr Gregory" // 🍆] // }Vue 3 的一些变化简介,一切等到正式版本再见分晓比较好
https://vueschool.io/articles/vuejs-tutorials/faster-web-applications-with-vue-3/
const Component = { // other properties renderTriggered (event) { console.log(`Re-render of ` + this.$options.name + ` component`, event) } }用JavaScript实现,在终端中运行的3D图形渲染管道。
https://github.com/sinclairzx81/zero

popper.js:Popper是屏幕上的一个元素,可从您的应用程序自然流中“弹出”。 弹出窗口的常见示例是工具提示,弹出窗口和下拉菜单。
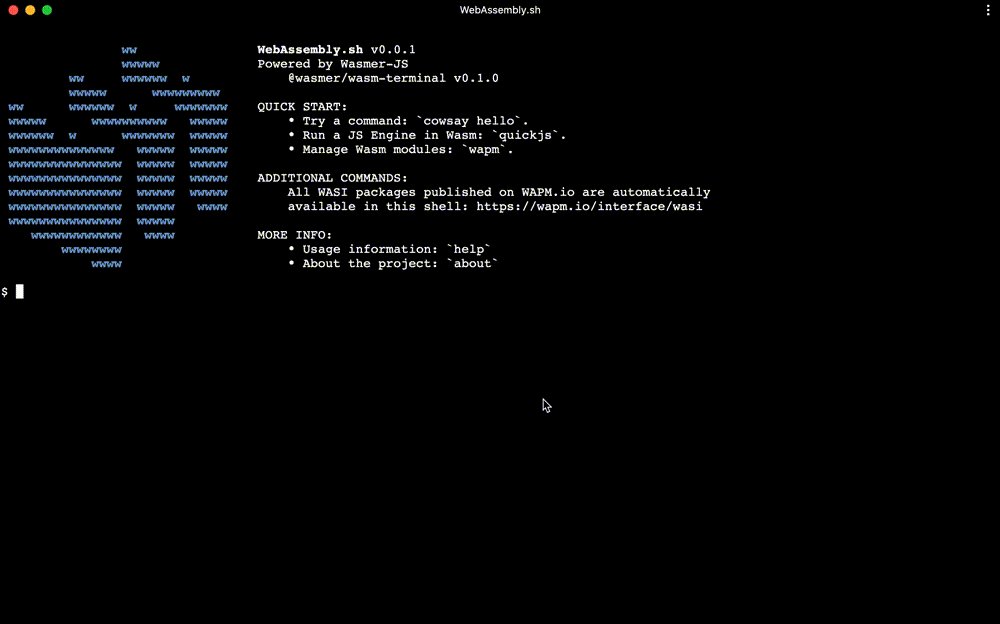
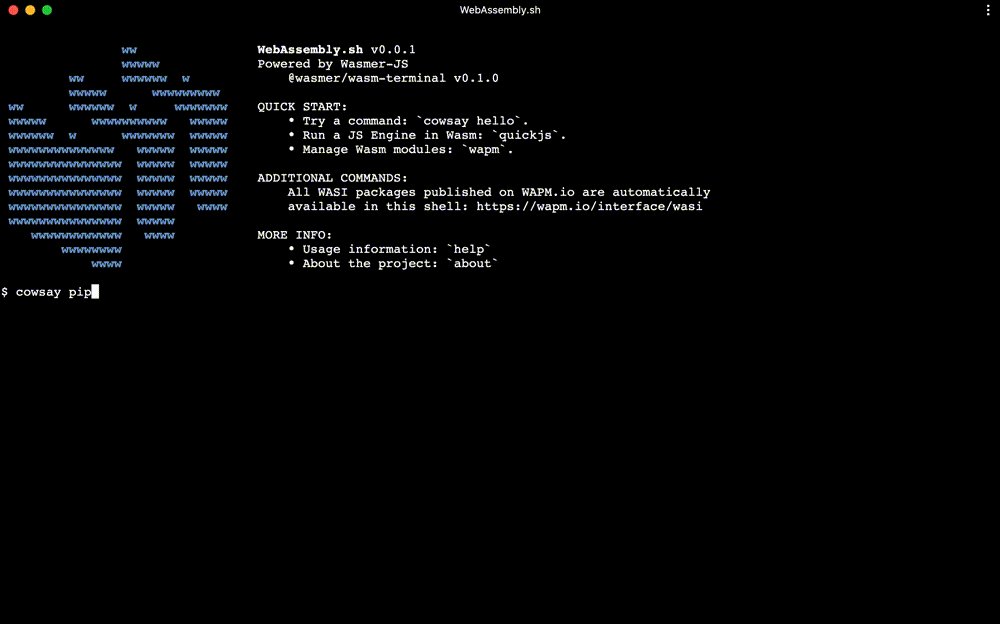
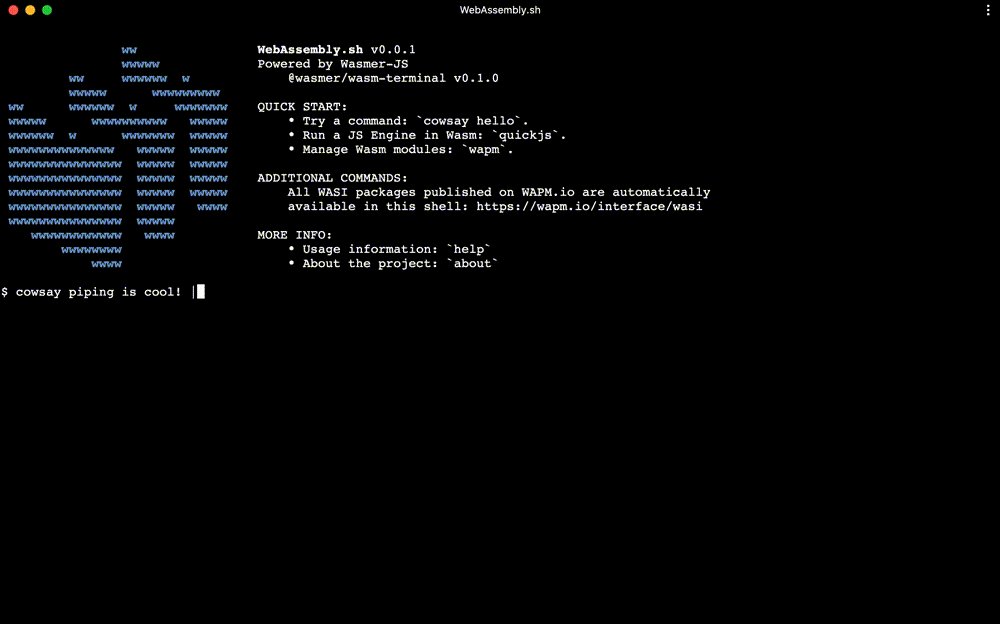
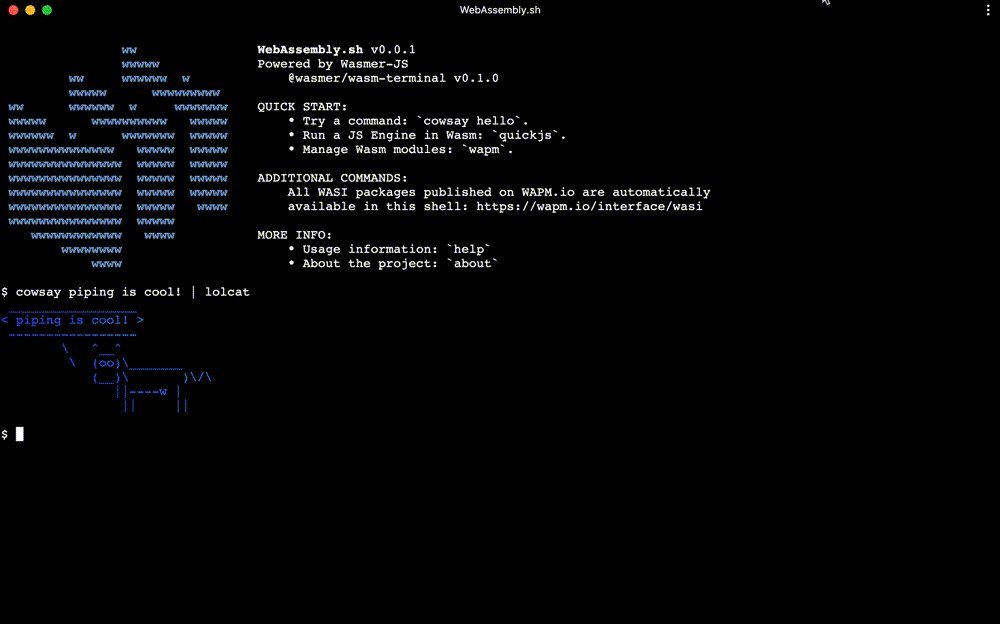
WebAssembly.sh:WebAssembly.sh是完全由WebAssembly和Wasmer-JS支持的开源可安装渐进式Web应用程序(PWA)终端,它使用WebAssembly程序包管理器和本地文件在shell的界面中运行服务器端Wasm WASI模块。
https://medium.com/wasmer/webassembly-sh-408b010c14db

解密国内BAT等大厂前端技术体系-阿里篇(长文建议收藏)
索利(Soli)是一种微型雷达,可了解人体各个尺度的运动:从手指的敲击到身体的运动。 Soli旨在了解人类运动的细微差别,以便我们可以使用自然的肢体语言和手势作为输入形式。我们创建了一个交互框架,该框架根据用户和Soli之间的亲近度和参与度对人类活动进行分组:感知,参与和活跃。该框架基于常规的人类非语言交流模型。
关于 Web 的即时未来的10种思考。
Flyimg:传递图像URL和一组带有大小或压缩等选项的key。 Flyimg将获取图像,对其进行转换,存储,缓存并提供服务。下次请求到来时,它将提供缓存的版本。
https://github.com/flyimg/flyimg
<!-- https://m0.cl/t/butterfly-3000.jpg --> <img src="https://www.myservice.io/upload/w_333,h_333,q_90/https://m0.cl/t/butterfly-3000.jpg">node-convict:一个 node 配置的扩展库,支持早期加载配置,合并配置以及校验等功能。
Assist:随时随地共享即时终端。
Free for developers:开发人员和开放源代码作者现在拥有大量提供免费层的服务,但是很难找到。这是软件(SaaS,PaaS,IaaS等)和为开发人员提供免费套餐的其他产品的列表。
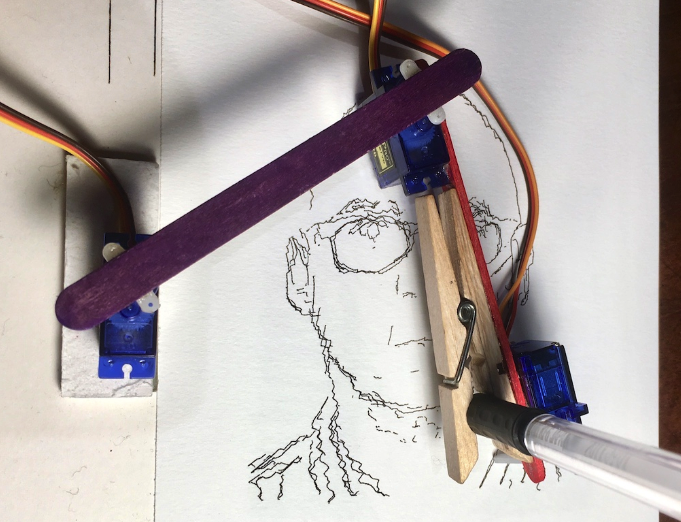
BrachioGraph-最便宜,最简单的笔式绘图仪
https://brachiograph.readthedocs.io/en/latest/

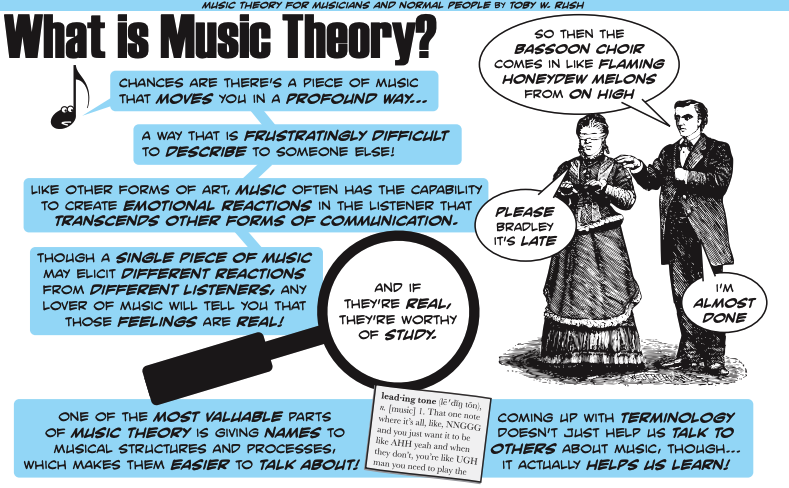
Music Theory for Musicians and Normal People:以PDF格式创建的各个音乐理论说明页面。
https://tobyrush.com/theorypages/index.html