第四十三期(2019.12.06)

封面图:Heard you paint houses?罗伯特·德尼罗(Robert De Niro)以爱尔兰人弗兰克·希兰(Frank Sheeran)的角色穿着的服装。
使用 JSON.parse() 打造更快的JavaScript应用,由于JSON语法比JavaScript语法简单得多,因此与JavaScript相比,JSON的解析效率更高。可以将这些知识应用于提高发布大型JSON类配置对象文字(例如内联Redux存储)的Web应用的启动性能。因此,与其将JS对象分配给您的store,不如将JSON.parse('{…}')的输出分配给store。babel-plugin-object-to-json-parse可以帮助做这些。
https://www.bram.us/2019/11/25/faster-javascript-apps-with-json-parse/
// before const data = { foo: 42, bar: 1337 }; // after const data = JSON.parse('{"foo":42,"bar":1337}');Duktape-注重可移植性和紧凑型外观的可嵌入Javascript引擎,Duktape易于集成到 C / C ++ 项目中:将 duktape.c,duktape.h 和 duk_config.h 添加到构建中,并使用Duktape API 从 C 代码调用 ECMAScript 函数,反之亦然。
JSONCrush - 将JSON压缩为URL友好的字符串
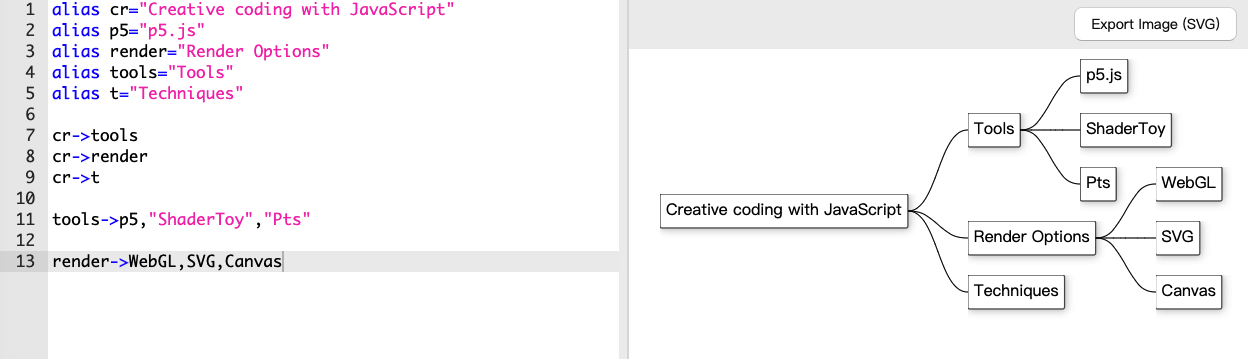
Diagram.codes:用简单的文字语言描述图表,并自动生成可以导出的图像。

Scala.js,Scala到JavaScript的编译器
PNGR Stack:Dockerized(Postgres + Nginx + Golang + React)入门套件,仅实现基本的用户注册,会话管理和简单的文章管理来演示基本的CRUD。 PNGR不是CMS。
计算机体系结构-2019秋季,计算机体系结构是选择和互连硬件组件以创建满足功能,性能和成本目标的计算机的科学技术。本课程介绍现代可编程计算机的基本硬件结构,包括性能评估的基本法则。例如,我们将学习如何为类似MIPS的处理器设计控制和数据路径硬件,如何通过流水线和简单的超标量执行使机器指令同时执行,以及如何设计快速的存储器和存储系统。
https://safari.ethz.ch/architecture/fall2019/doku.php?id=start
Eternal Terminal:ET 是一个远程shell,可以自动重新连接而不会中断会话。
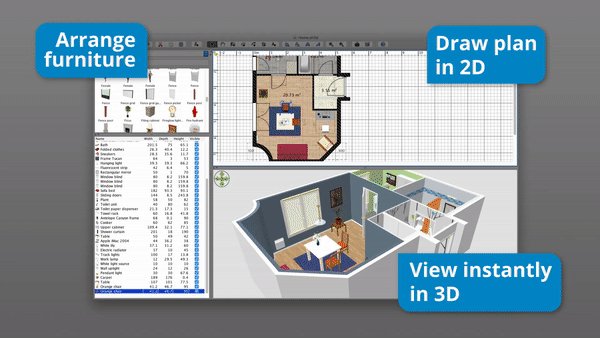
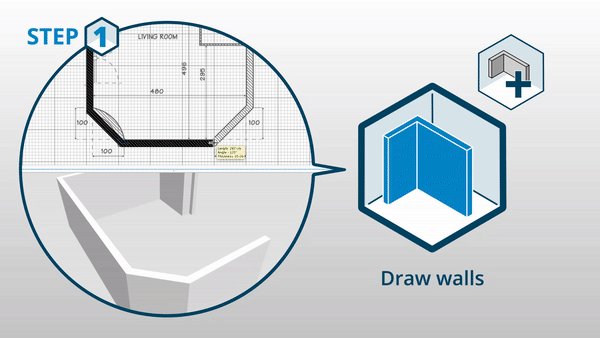
Sweet Home 3D 是免费的室内设计应用程序,可以帮助您绘制房屋平面图,布置家具,然后自动生产3D效果。

scrcpy:可用于显示和控制通过USB(或通过TCP / IP)连接的Android设备。不需要root权限。适用于GNU / Linux,Windows 和 macOS。
https://github.com/Genymobile/scrcpy

Netdata是针对系统和应用程序的分布式,实时,性能和运行状况监控。
https://github.com/netdata/netdata

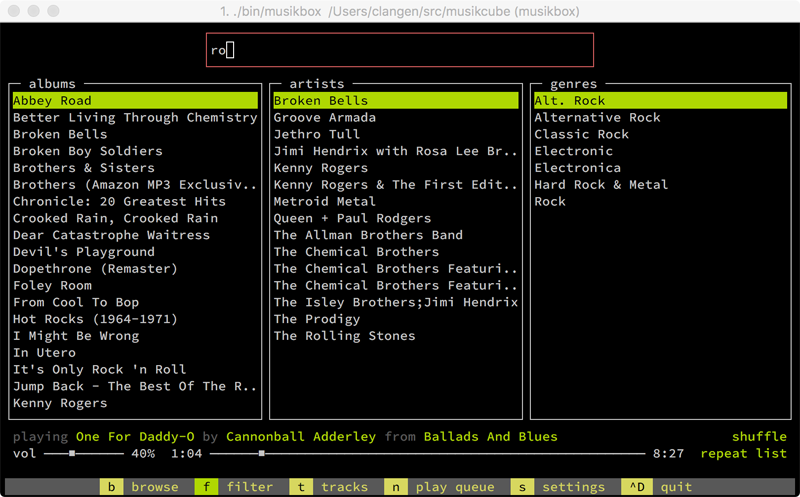
musikcube:使用C ++编写的跨平台,基于终端的音频引擎,库,播放器和服务器。musikcube可以在Windows,macos和linux上轻松编译和运行。它也可以在带有raspbian的raspberry pi上很好地运行,并且可以设置为流音频服务器。
https://github.com/clangen/musikcube

mkcert:制作本地信任的开发证书的简单工具。它不需要任何配置。使本地开发支持https。使用来自真实证书颁发机构(CA)的证书进行开发可能是危险的或不可能的(对于例如example.test,localhost或127.0.0.1的主机),但是自签名证书会导致信任错误。管理您自己的CA是最好的解决方案,但通常涉及复杂的命令,专门知识和人工成本。mkcert自动在系统根存储中创建并安装本地CA,并生成本地信任的证书。但是,mkcert不会自动将服务器配置为使用证书,具体取决于您。
https://github.com/FiloSottile/mkcert
$ mkcert -install Created a new local CA at "/Users/filippo/Library/Application Support/mkcert" 💥 The local CA is now installed in the system trust store! ⚡️ The local CA is now installed in the Firefox trust store (requires browser restart)! 🦊 $ mkcert example.com "*.example.com" example.test localhost 127.0.0.1 ::1 Using the local CA at "/Users/filippo/Library/Application Support/mkcert" ✨ Created a new certificate valid for the following names 📜 - "example.com" - "*.example.com" - "example.test" - "localhost" - "127.0.0.1" - "::1" The certificate is at "./example.com+5.pem" and the key at "./example.com+5-key.pem" ✅
Kiwi-阿里出的国际化全流程解决方案,配套有vscode的插件
qier-player:基于 React 编写的在线视频播放器组件,界面简洁,操作流畅,具有大部分视频播放器的基础功能。支持视频清晰度的切换,提供了原画、4K、2K、1080P、720P、480P 的视频源接口。
https://github.com/vortesnail/qier-player/blob/master/README-zh-Hans.md
自学 CS (计算机科学) 的一份书单
Cockatiel 是弹性和瞬态故障处理库,可以用来做 Retry, Circuit Breaker, Timeout, Bulkhead Isolation, Fallback之类的策略。 受.NET Polly的启发。
https://github.com/connor4312/cockatiel
// alternatively: const { Policy, ConsecutiveBreaker } = require('cockatiel'); import { Policy, ConsecutiveBreaker } from 'cockatiel'; import { database } from './my-db'; // Create a retry policy that'll try whatever function we execute 3 // times with a randomized exponential backoff. const retry = Policy.handleAll() .retry() .attempts(3) .exponential(); // Create a circuit breaker that'll stop calling the executed function for 10 // seconds if it fails 5 times in a row. This can give time for e.g. a database // to recover without getting tons of traffic. const circuitBreaker = Policy.handleAll().circuitBreaker(10 * 1000, new ConsecutiveBreaker(5)); // Combine these! Create a policy that retries 3 times, calling through the circuit breaker const retryWithBreaker = Policy.wrap(retry, circuitBreaker); exports.handleRequest = async (req, res) => { // Call your database safely! const data = await retryWithBreaker.execute(() => database.getInfo(req.params.id)); return res.json(data); };一份可编译成 JS 的其他编程语言清单,比如 CoffeeScript、Dart、TypeScript 等等。
https://github.com/jashkenas/coffeescript/wiki/List-of-languages-that-compile-to-JS
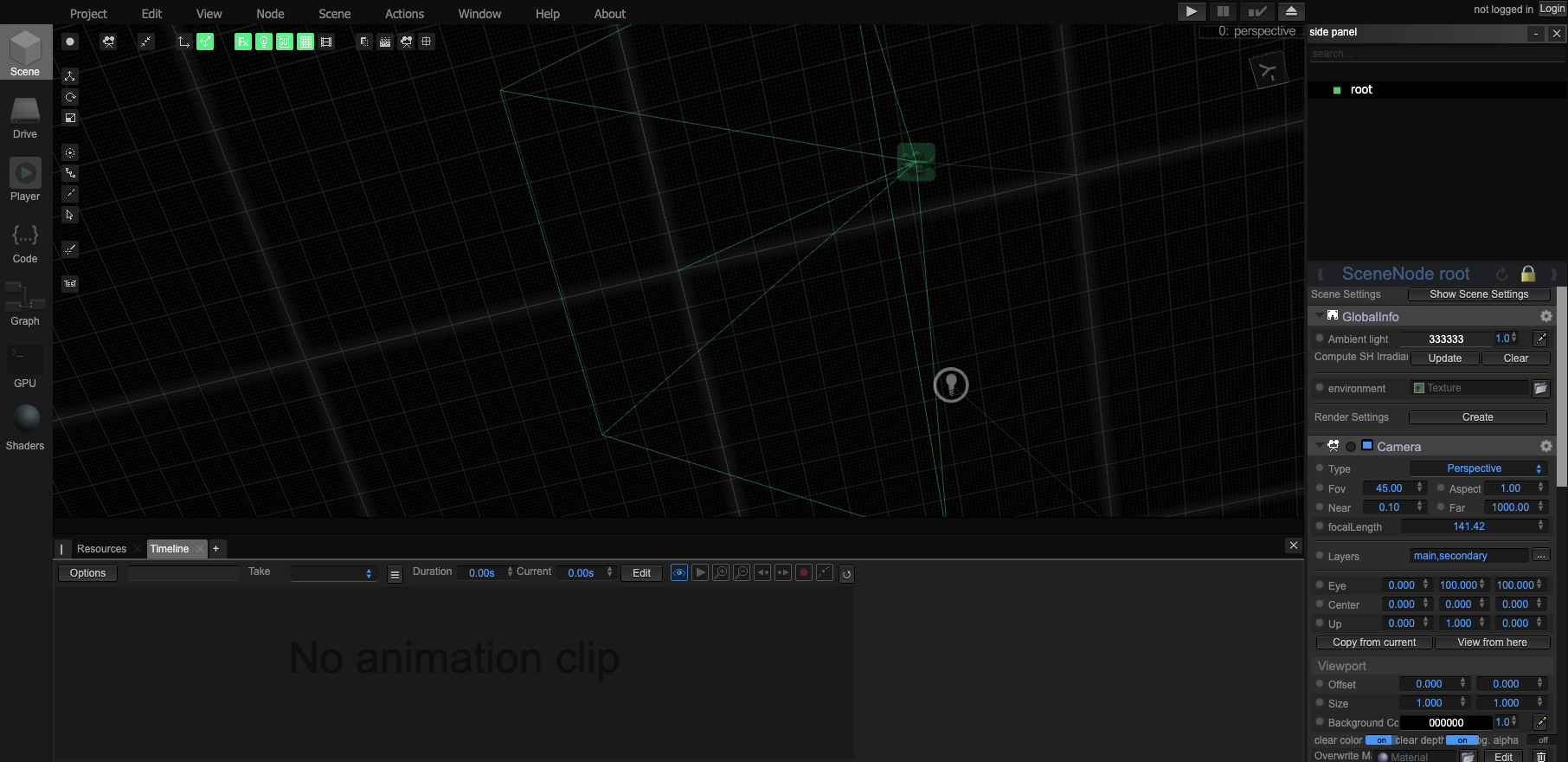
WebGLStudio.js:基于浏览器的开源3D图形套件。您可以使用标准Web技术在浏览器中编辑场景和材质,设计效果和着色器,代码行为并共享您的工作。

Evil Huawei - 华为作过的恶,收集华为作过的恶,记录这些不应该被遗忘的历史。