第四十期(2019.11.18)
补发第40期

封面图:css和html绘制的人像(from: https://diana-adrianne.com/purecss-lace/)
Dwitter.net 是一个使用 JS 在140个字符以内绘制 canvas 的分享网站。以下是一个 137 个字节实现的循环隧道动画。
TypeScript 发布 3.7,包括
let x = foo?.bar.baz();在内的很多新特性加入。https://devblogs.microsoft.com/typescript/announcing-typescript-3-7/
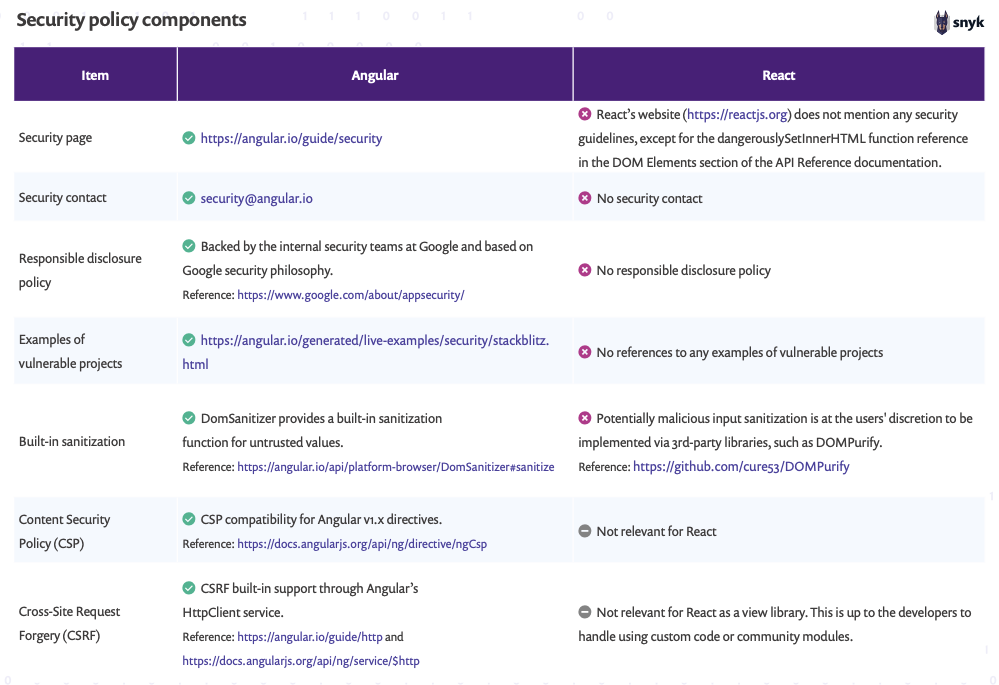
JavaScript框架安全报告2019,其中 Vue.js 再过去12个月内被下载了4000多万次,Vue.js core 被发现了四个漏洞,并且已全部被修复。下载完整报告

https://snyk.io/blog/javascript-frameworks-security-report-2019/
JavaScript工具完整指南,JavaScript 已经变得非常流行和强大。可以使用它来构建 Web 应用,服务器应用,移动应用等等。已经形成了庞大的生态系统,社区构建了大量工具以优化开发人员的体验。
https://dev.to/hoangbkit/a-complete-guide-to-javascript-tooling-56eg

如何全面优化 Webpack 4 摇树特性,本文在 webpack 配置,模块引用和 babel 配置等多个角度优化项目代码的体积。
// Base Webpack Config for Tree Shaking const config = { mode: 'production', optimization: { usedExports: true, minimizer: [ new TerserPlugin({...}) ] } };https://medium.com/@craigmiller160/how-to-fully-optimize-webpack-4-tree-shaking-405e1c76038
在现代 JavaScript 中用管道运算符替代链式调用,使用很少的现代JavaScript代码,创建了一个超简单的库,该库提供 lodash 的许多功能,可读性强,并且与该优秀的库相比,具有一些显着的优势。
const result3 = numbers |> filter(#, v => v % 2 === 0) |> map(#, v => v + 1) |> slice(#, 0, 3) |> Array.from;https://www.wix.engineering/post/breaking-chains-with-pipelines-in-modern-javascript
VSCode Glean,一个 vscode 插件,提供把 jsx 转换成组件,把类组件转换成函数组件等功能。
https://github.com/wix/vscode-glean

tui.chart:一个图标库
https://github.com/nhn/tui.chart

sharp:将常见格式的大图像转换为尺寸较小,对网络友好的 JPEG,PNG 和 WebP 图像。由于使用libvips,调整图像大小通常比使用最快的 ImageMagick 和 GraphicsMagick 设置快 4-5 倍。除调整图像大小外,还提供旋转,提取,合成和伽玛校正等操作。
const sharp = require('sharp'); sharp(inputBuffer) .resize(320, 240) .toFile('output.webp', (err, info) => { ... });Proton:Javascript 粒子动画库
在浏览器地址栏里的贪吃蛇游戏
geolib:零依赖,提供一些基本的地理功能
import getDistance from 'geolib/es/getDistance'; getDistance( { latitude: 51.5103, longitude: 7.49347 }, { latitude: "51° 31' N", longitude: "7° 28' E" } );tenko:用JS编写的100%符合规范的ES2020 JavaScript解析器
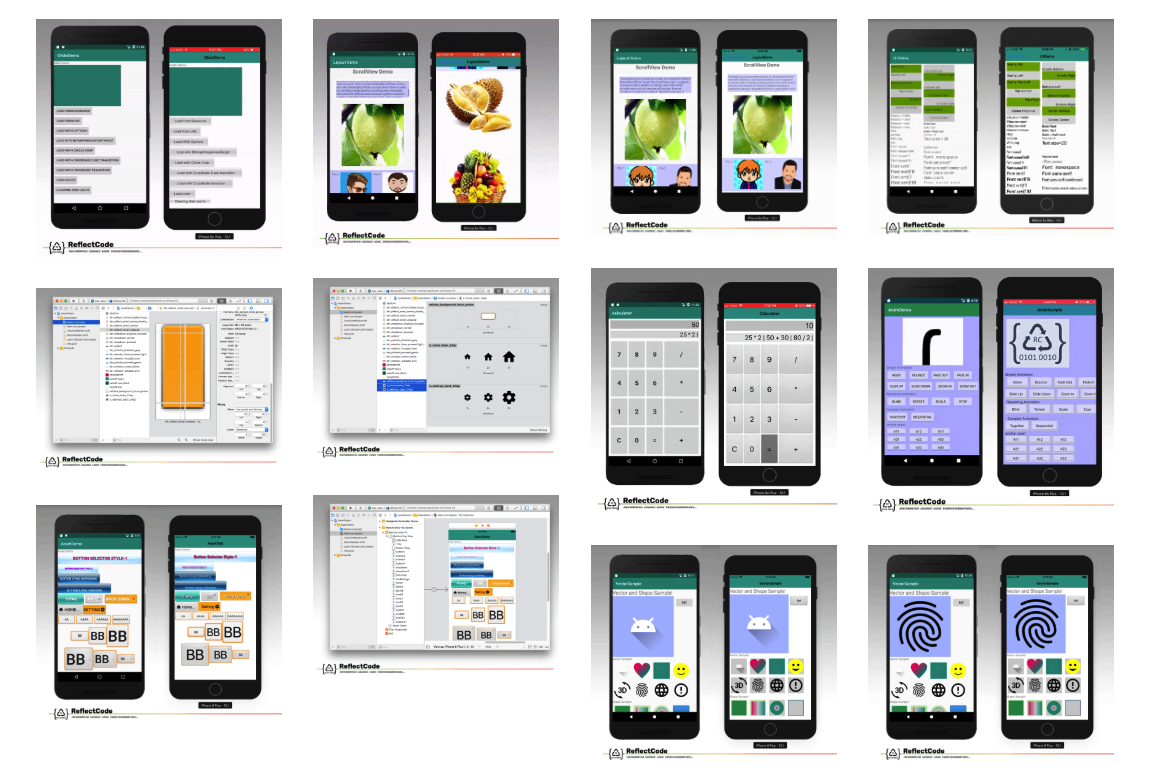
ReflectCode利用人工智能(AI)和机器学习(ML)技术从现有源代码中产生增值。目前,我们专注于现有Android项目中的数字资产和UI布局转换。我们的长期目标是将Android Studio项目转换为语义上等效的iOS Xcode项目,该项目可以直接编译为iOS App。

通过并发模式和暂挂功能构建出色的用户体验
如何使用Node.js构建一个简单的视频转换器
https://levelup.gitconnected.com/how-to-build-a-simple-video-converter-52eaeaf248f1
Pure CSS Lace:仅使用CSS和HTML创作艺术作品
https://github.com/cyanharlow/purecss-lace

htmhell.dev:从实际网站复制的 HTML 不良做法的集合。
2019腾讯00后研究报告,00后在2000年至2009年间出生,他们的成长伴随着国家综合实力和国际影响力的不断提升。越来越多00后在城市中出生和成长,物质生活更加富足。更安定的社会环境、更优越的生活条件,使00后整体上更有安全感。基于Schwartz价值观理论体系及量表进行测量,发现在19个一级价值观指标中,00后的TOP5价值观分别是
博爱-大自然、行动自主、博爱-关注、社会安全、友善-关怀。下载完整报告
30 seconds of code:自2017年成立以来,以各种编程语言的摘要集的形式为各种技能的开发人员提供了高质量的学习资源。如今,这30秒由250多个贡献者和10多个维护者组成,致力于创建适用于软件开发人员的最佳短期学习资源。我们的目标是通过帮助人们免费学习编码来提高软件开发的可访问性并帮助开源社区发展。