第四十七期(2020.01.03)
Happy New Year
一份比较全面的 npm 相关知识的梳理
vivus:一个轻量级的JavaScript类(无依赖项),可让您对SVG进行动画处理,使它们具有被绘制的外观。可以使用多种不同的动画,还可以选择创建自定义脚本以任意方式绘制SVG。
https://github.com/maxwellito/vivus
See the Pen Mountain Animation with Vivus Instant by bryan (@elkusbry) on CodePen.
理解复数,在实数域中,连接两个真理的最短的路径是通过复数域(雅克·阿达马),下文生动的讲述了复数的由来,解释了什么是复数,以及复数存在的必要性。
https://www.matongxue.com/madocs/1709.html


逐行剖析 Vue.js 源码
Three.js 和 React 实现滚动中的折射和着色器效果
https://tympanus.net/codrops/2019/12/16/scroll-refraction-and-shader-effects-in-three-js-and-react/
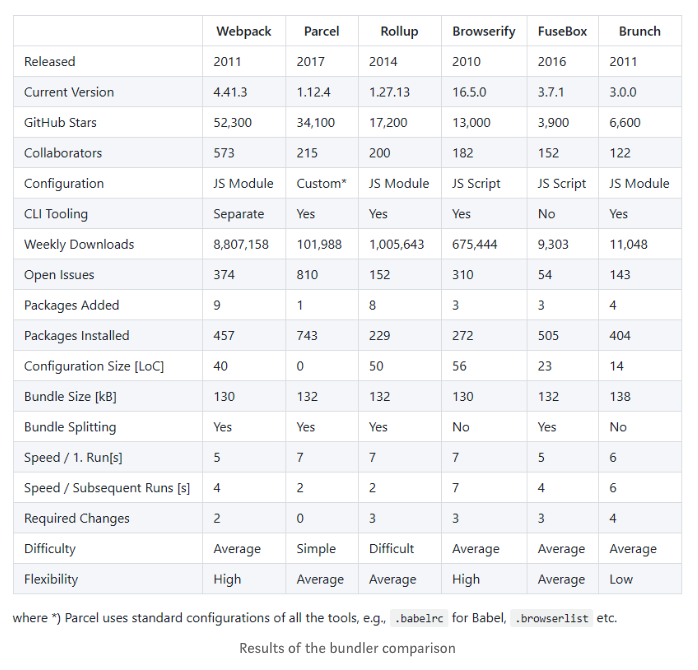
在 2020 年选择合适的 JavaScript 打包工具
https://blog.bitsrc.io/choosing-the-right-javascript-bundler-in-2020-f9b1eae0d12b

particles-bg:一个创建粒子效果背景的组件
https://github.com/lindelof/particles-bg

功能监察:ECMAScript 2020
自适应加载-改善低端设备上的网络性能
smartdns:SmartDNS是一个运行在本地的DNS服务器,SmartDNS接受本地客户端的DNS查询请求,从多个上游DNS服务器获取DNS查询结果,并将访问速度最快的结果返回给客户端,提高网络访问速度。 同时支持指定特定域名IP地址,并高性匹配,达到过滤广告的效果。与dnsmasq的all-servers不同,smartdns返回的是访问速度最快的解析结果。
https://github.com/pymumu/smartdns

react-text-loop:标题的文本节点的动画循环。使用react-motion进行过渡,因此可以处理超快速动画和spring参数。
https://github.com/braposo/react-text-loop

short_url:短链接生成应用
https://github.com/Youthink/short_url

goober,一种小于1KB的css-in-js解决方案。