第三十三期(2019.09.27)
IndexedDB 实践教程
编写更好的 JavaScript 的一些最佳实践,比如尽量使用带有类型检查的 Typescript,更多的使用新的语言特性等等
https://stackoverflow.blog/2019/09/12/practical-ways-to-write-better-javascript/
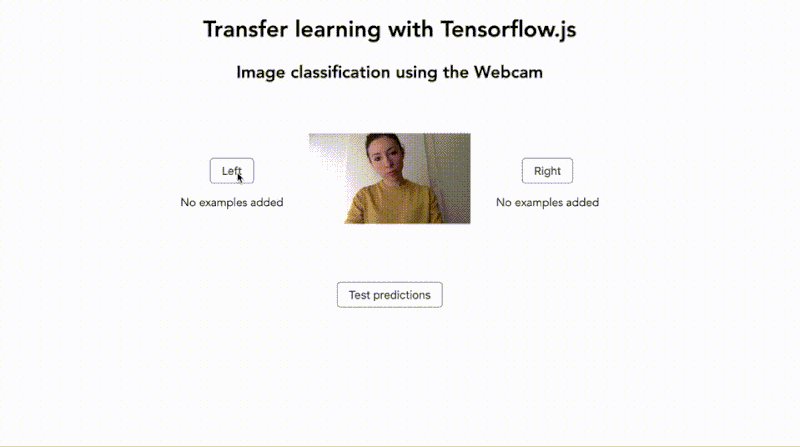
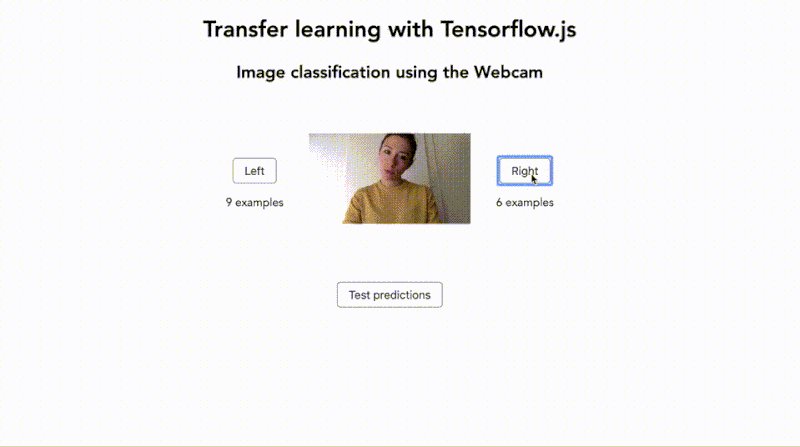
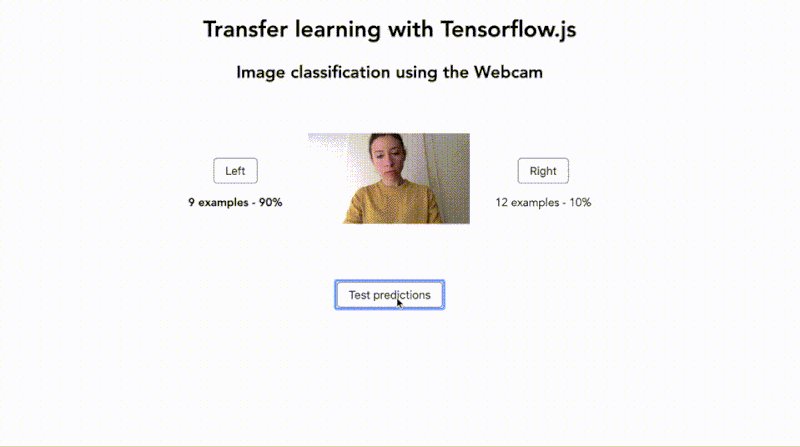
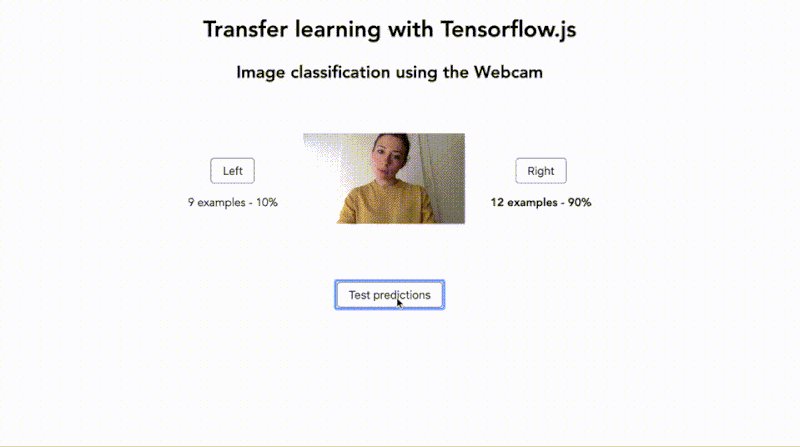
使用Tensorflow.js为前端开发人员进行机器学习,使用JavaScript和Tensorflow.js之类的框架是入门并学习更多有关机器学习的好方法。在本文中,Charlie Gerard涵盖了使用Tensorflow.js当前可用的三个主要功能,并阐明了在前端使用机器学习的局限性。Try Example
https://www.smashingmagazine.com/2019/09/machine-learning-front-end-developers-tensorflowjs/

guess.js:预测用户在网站上的下一步操作,提前准备资源,优化用户体验
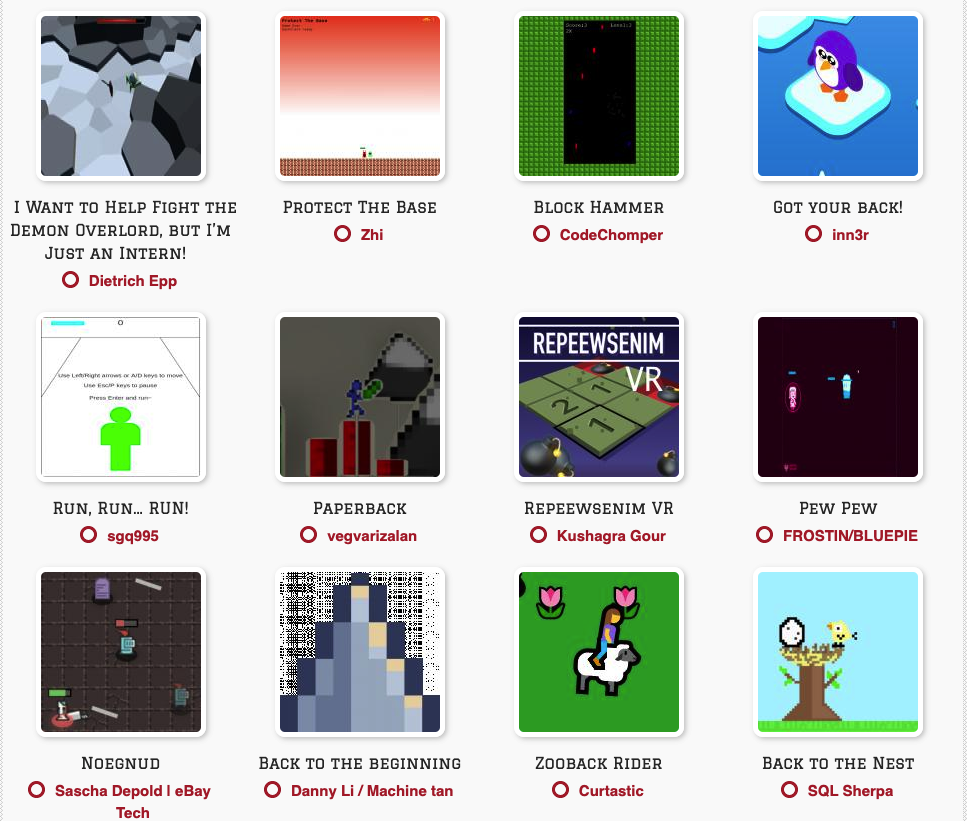
仅 13kB 的 HTML5 和 JavaScript 游戏开发竞赛
https://js13kgames.com/entries/2019

Mapsin JavaScript,Map相比对象存储数据,优点就是避免了原型污染。http://thecodebarbarian.com/the-80-20-guide-to-maps-in-javascript.html
一个简单的开启 Electron,Typescript,React 的教程
https://www.sitepen.com/blog/getting-started-with-electron-typescript-react-and-webpack/
Jquery 与 原生 Javascript 相关 API 对照表
https://tobiasahlin.com/blog/move-from-jquery-to-vanilla-javascript/
// with jQuery // Hide all instances of .box $(".box").hide(); // Without jQuery // Iterate over the nodelist of elements to hide all instances of .box document.querySelectorAll(".box").forEach(box => { box.style.display = "none" } // With jQuery // Trigger myEvent on document and .box $(document).trigger("myEvent"); $(".box").trigger("myEvent"); // Without jQuery // Create and dispatch myEvent document.dispatchEvent(new Event("myEvent")); document.querySelector(".box").dispatchEvent(new Event("myEvent"));Geometric.js:一个用于做几何的JavaScript库。
emittery.js:简单现代的异步事件发射器
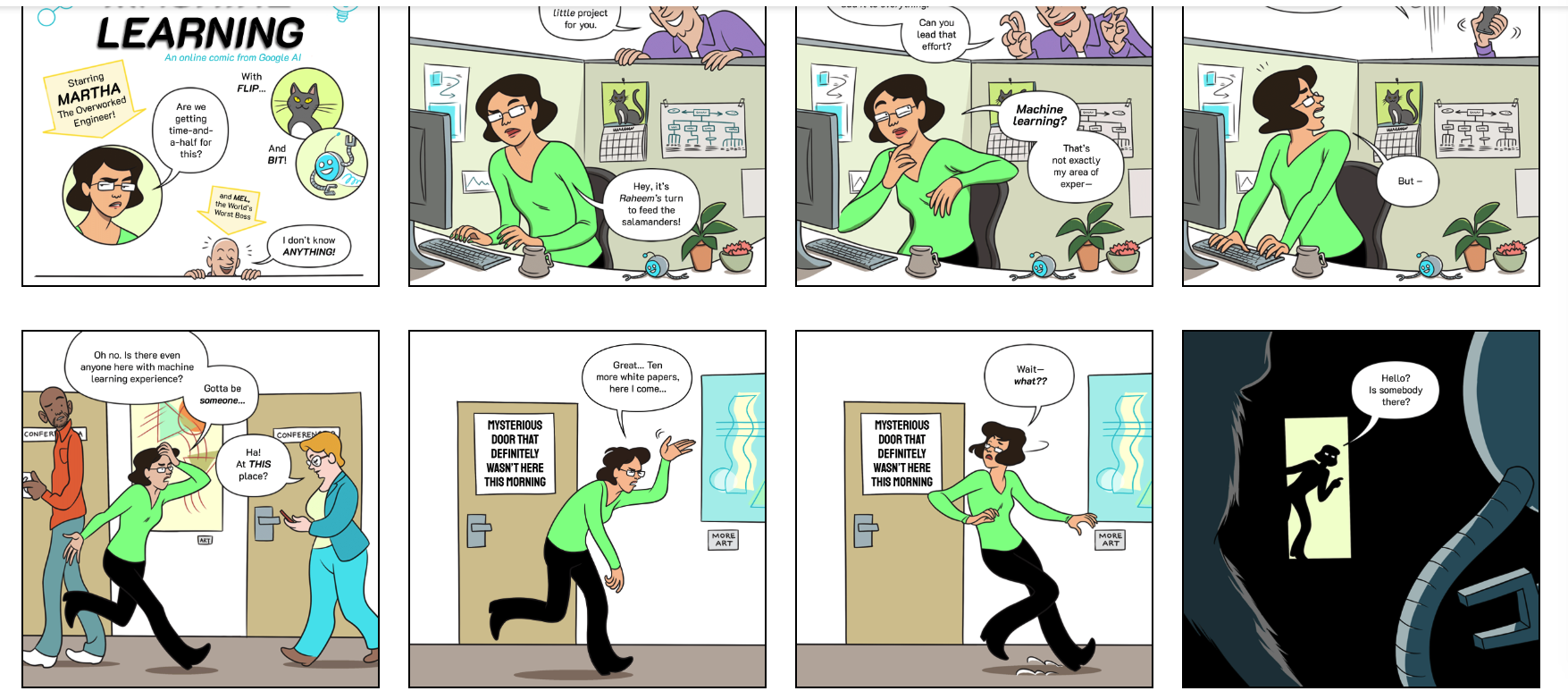
机器学习-来自Google Ai的在线漫画
https://cloud.google.com/products/ai/ml-comic-1/

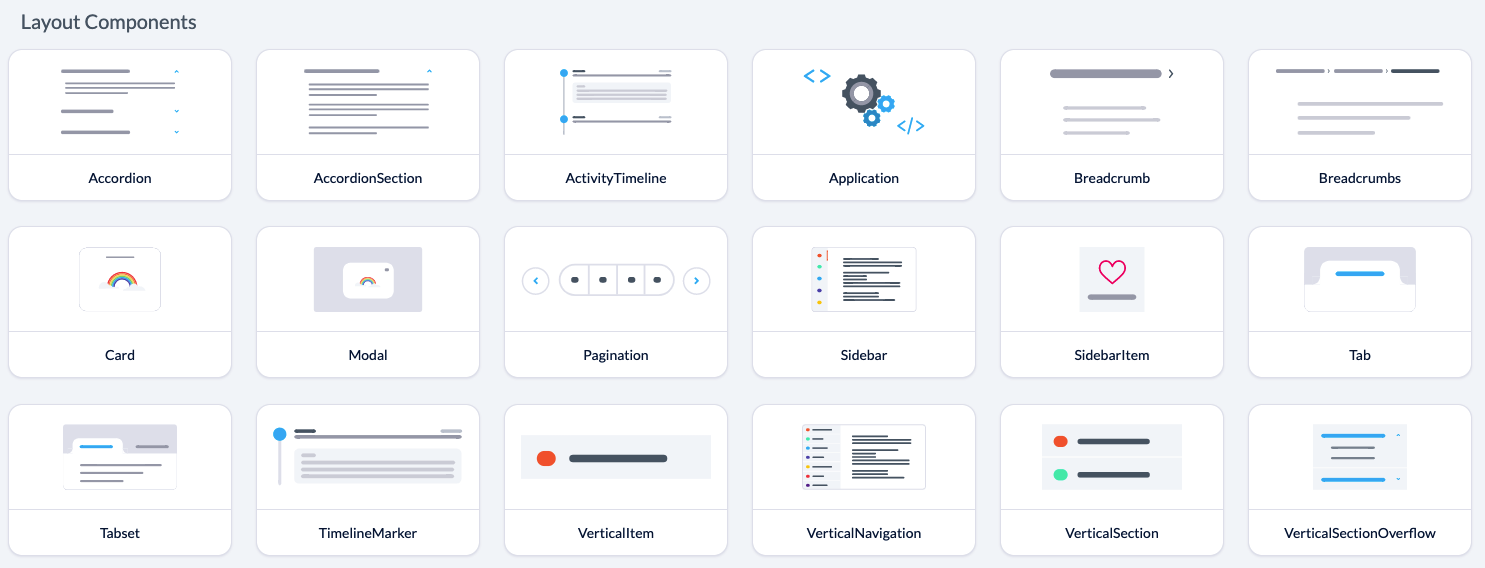
React Rainbow组件,五颜六色的组件,很好看
https://react-rainbow.web.app/

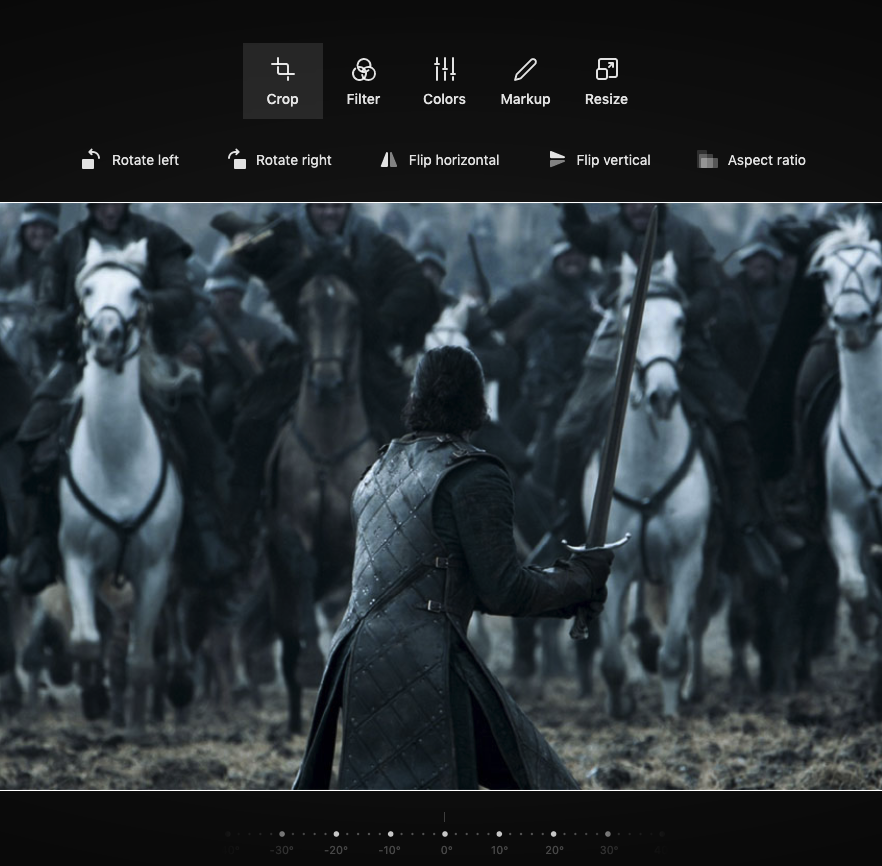
一个免费的在线图片编辑器